VR 看厂
使用场景
当需要通过远程给用户演示工厂整个场景真实情况的时候,可以考虑使用 VR 看厂组件。使用 VR 看厂组件,用户可以通过使用鼠标进行拖动,自由地在虚拟场景中观察和探索。这种沉浸式的体验使用户感觉仿佛置身于实际场景中,增强了观看者的参与感和体验感。
组件视图

组件使用
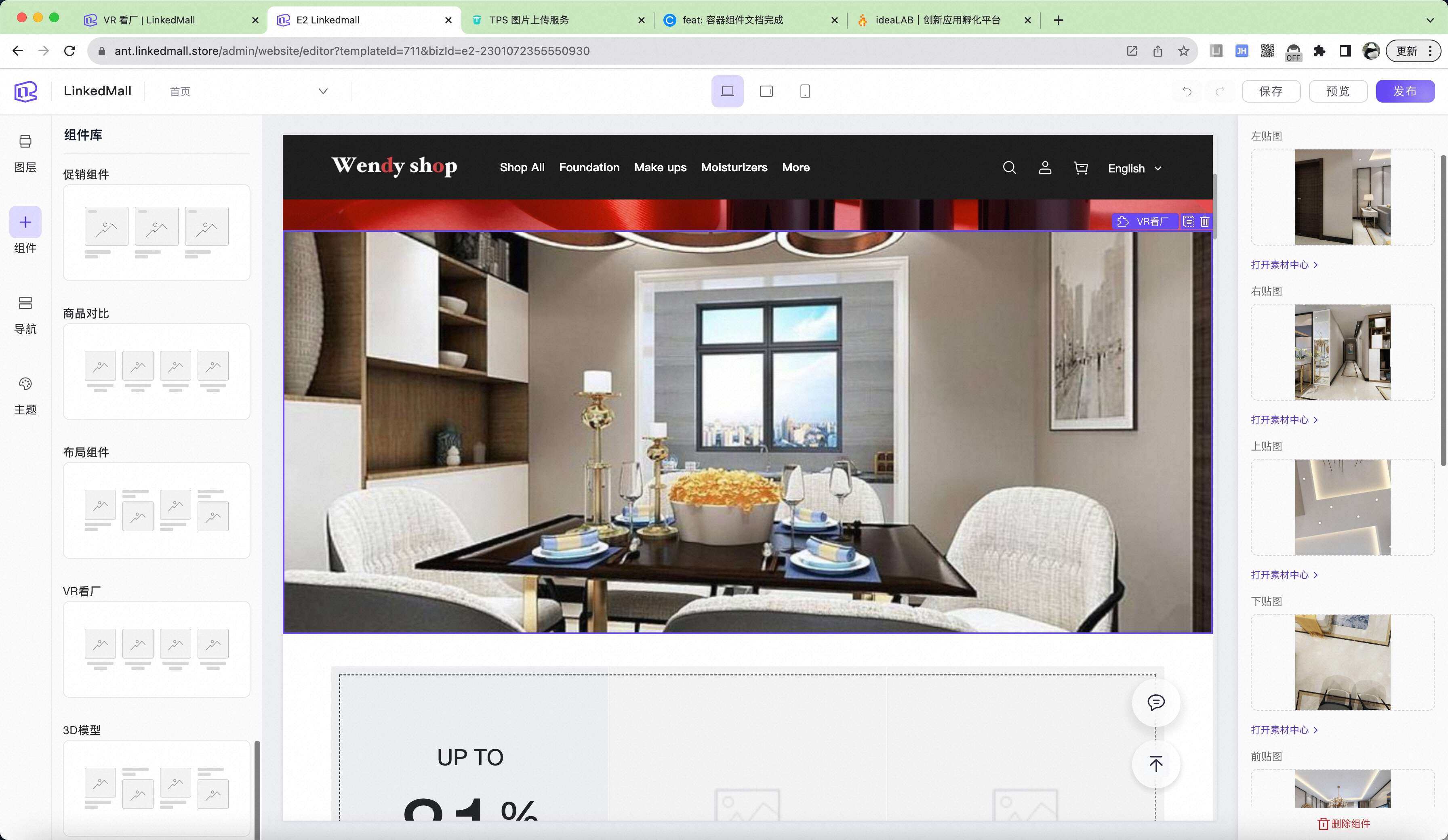
从组件树中找到【VR 看厂】,按住鼠标拖入到画布,即向页面中添加了一个 VR 看厂组件。
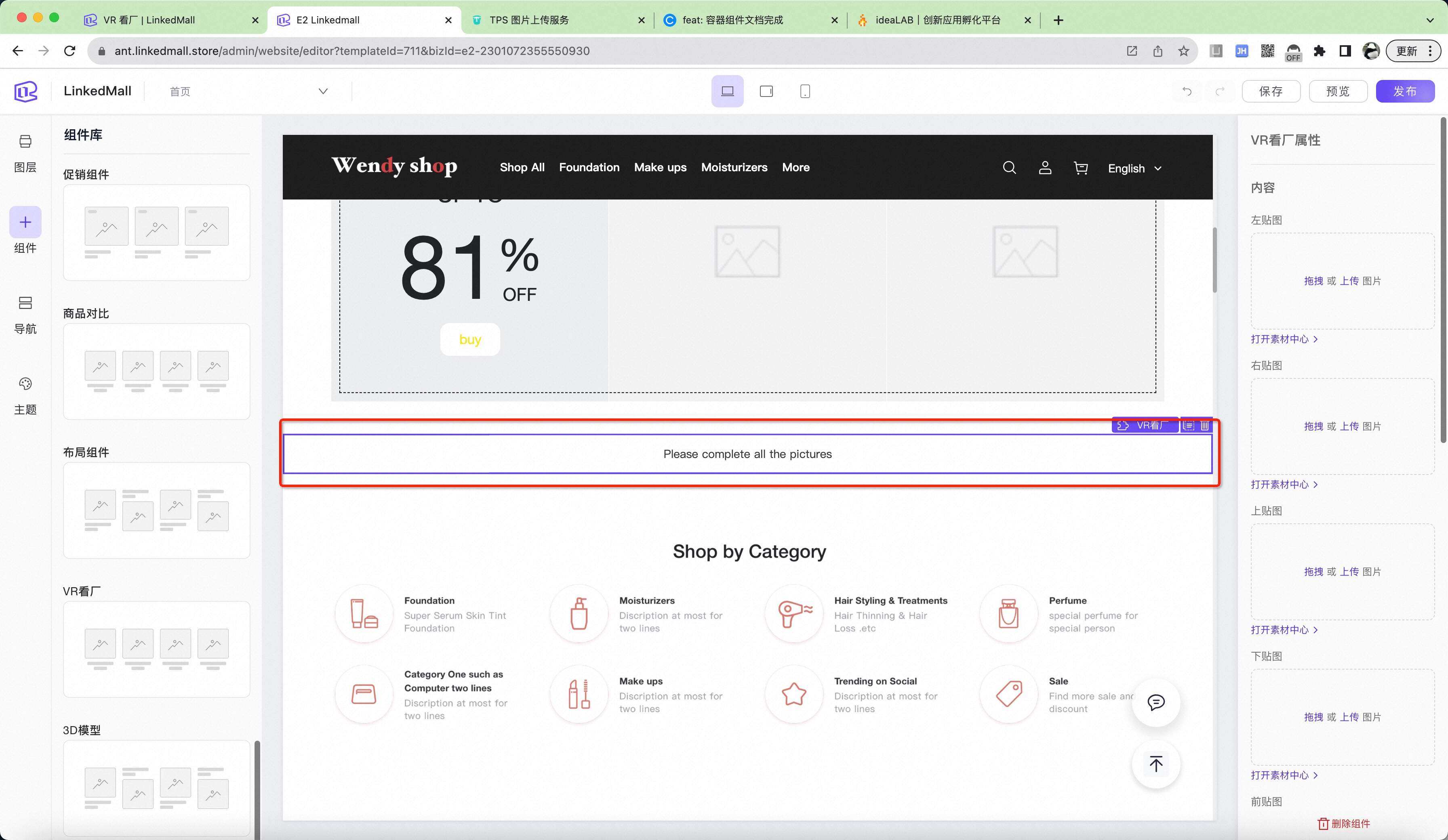
在没有配置贴图时,组件样式如下:

VR 看厂组件的本质是在网页中创建了一个立方体(可理解为一个魔方),然后向魔方的各个面贴上贴图,这样当人站在魔方内,就能看到一个虚拟的空间了。
按照上面的理解,不难推导出组件的配置项:
配置说明
1、内容
| 属性名 | 属性说明 |
|---|---|
| 左贴图 | 组件左面的贴图 |
| 右贴图 | 组件右面的贴图 |
| 上贴图 | 组件上面的贴图 |
| 下贴图 | 组件下面的贴图 |
| 前贴图 | 组件前面的贴图 |
| 后贴图 | 组件后面的贴图 |
| 兜底图 | 当用户设备不支持模型渲染时,将用兜底图片替换 VR 看厂组件显示,以保证用户可正常获取组件信息 |
2、样式
样式的设置参见,VR 看厂组件仅支持配置宽高、边距 2 个 tab。
注意事项
1、各面贴图素材要求
VR 看厂组件对素材要求较高,在拍摄时,各面接壤处尽量不要出现明显被切割的物体,否则效果将大打折扣。另外各面拍摄可以借助一些专业设置操作,如 360 全景相机、无人机等。
2、性能问题
VR 看厂组件同 3D 模型组件一样,有一定的性能问题,因此不建议在一个页面上拖入 2 个以上的 VR 看厂组件