纵向 Tab 组件
使用场景
纵向 Tab 组件适用于需要组织和导航多个相关内容或操作的情况,它可以提高用户体验和界面的可操作性。
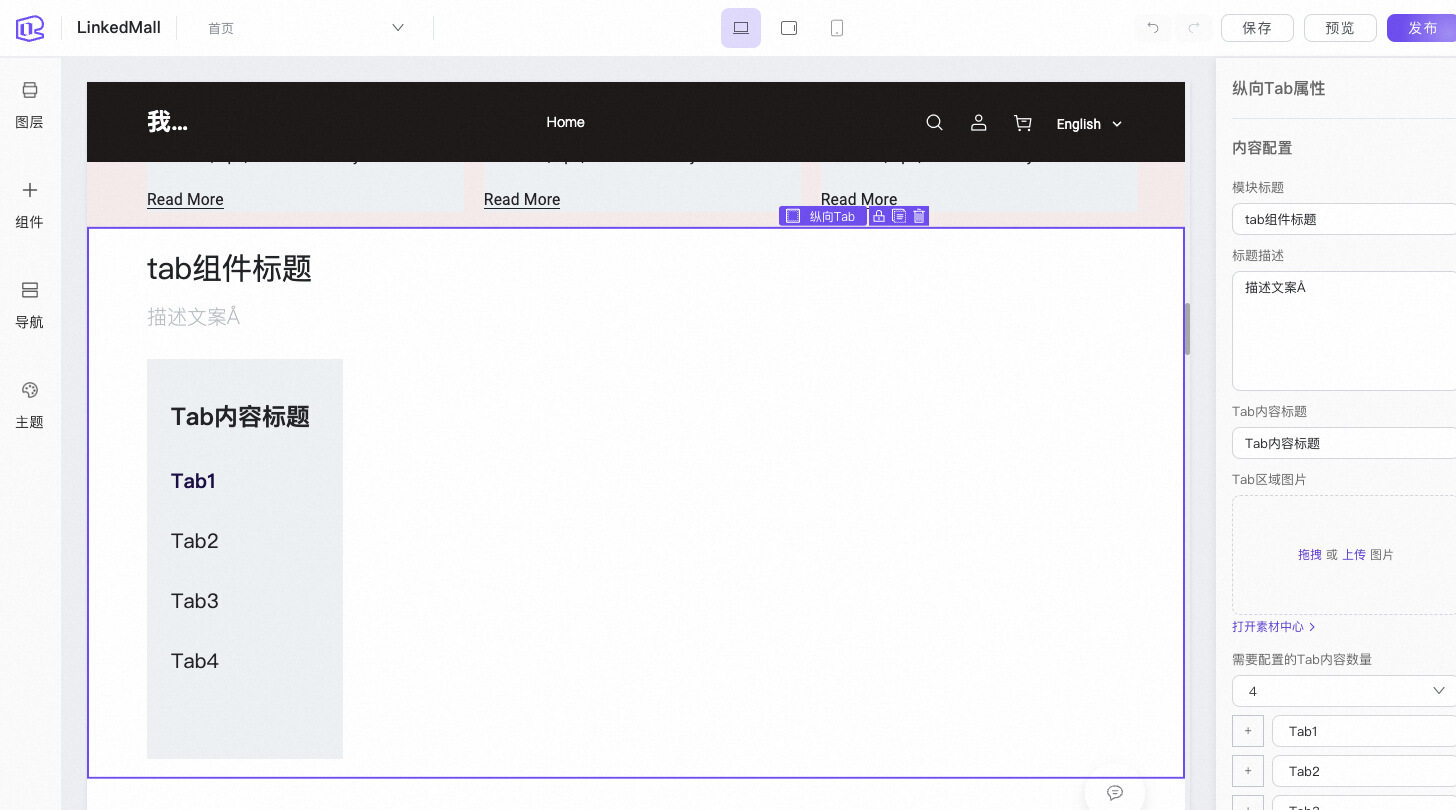
组件视图

组件使用
1、从组件树中找到【纵向 Tab 组件】,按住鼠标拖入到画布,即向页面中添加了一个纵向 Tab 组件。
配置说明
当选中纵向 Tab 组件后,可以对其做细化配置:
1、内容配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 模块标题 | 整个模块的标题,字体颜色跟大小跟随主题 | |
| 标题描述 | 整个模块的描述,字体颜色跟大小跟随主题 | |
| Tab 内容标题 | 默认位于左侧的 tab 区域的标题 | |
| Tab 区域图片 | 默认位于左侧的 tab 区域的背景图片 | |
| 需要配置的 Tab 内容数量 | 可以配置 tab 数量,默认 4 个,范围:1-10 | 下拉菜单下方是每个 tab 的图片和文案配置 |
2、布局样式配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| tab 区域圆角 | 默认位于左侧的 tab 区域的圆角,范围:0-8px | |
| Tab 内容标题样式 | 加粗,不加粗 | |
| Tab 内容标题文字颜色 | 控制 tab 区域标题的文字颜色,默认 #1F2024 | |
| Tab 内容对齐方式 | 左对齐,右对齐 | |
| Tab 样式 | 「样式 1,样式 2」,默认值为样式 1 | 选择样式 2 后无法选择「Tab 内容选中样式 」,样式 2 的选中样式只支持颜色配置 |
| Tab 内容选中样式 | 一共 5 种样式:选中文字加粗;选中内容加底色;选中内容加底色带圆角;选中内容加线条;选中内容加线条带圆角; | |
| Tab 文字选中颜色 | 「Tab 内容选中样式」除样式 1 外,其余样式均生效 | |
| 底色/线条选中颜色 | 「Tab 内容选中样式」样式为 2,3 时,为底色, 「Tab 内容选中样式」样式为 4,5 时,为线条颜色 | |
| Tab 文字未选中颜色 | Tab 文案颜色,默认 #1F2024 | |
| 切换触发状态 | 触发内容选中方式:点击,悬停,默认为 点击 |
3、位置配置信息
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 模块标题位置 | 整个模块的标题/描述位置,默认居左 | 居左,居中,居右 |
| Tab 模块位置 | Tab 模块的位置 ,默认居左 | 居左,居右 |
| 容器位置 | 指的是每个 tab 右侧容器位置,默认是在上方。 如果容器比 tab 区域高度低,且需要容器保持居中,可以设置此设置器为「居中」 | 自适应,居中 |
注意事项
纵向 Tab 组件为复合组件,右侧为容器组件,用户可以自行往其中拖入其他组件。
具体配置可参考对应文档:容器组件。