商品类目组件
使用场景
用户可以使用商品类目组件快速浏览和筛选商品,提供不同的子类别选项,用户可以点击相应的子类别,快速筛选出满足需求的商品。
组件视图

组件使用
1、从组件树中找到【商品类目组件】,按住鼠标拖入到画布,即向页面中添加了一个商品类目组件。
配置说明
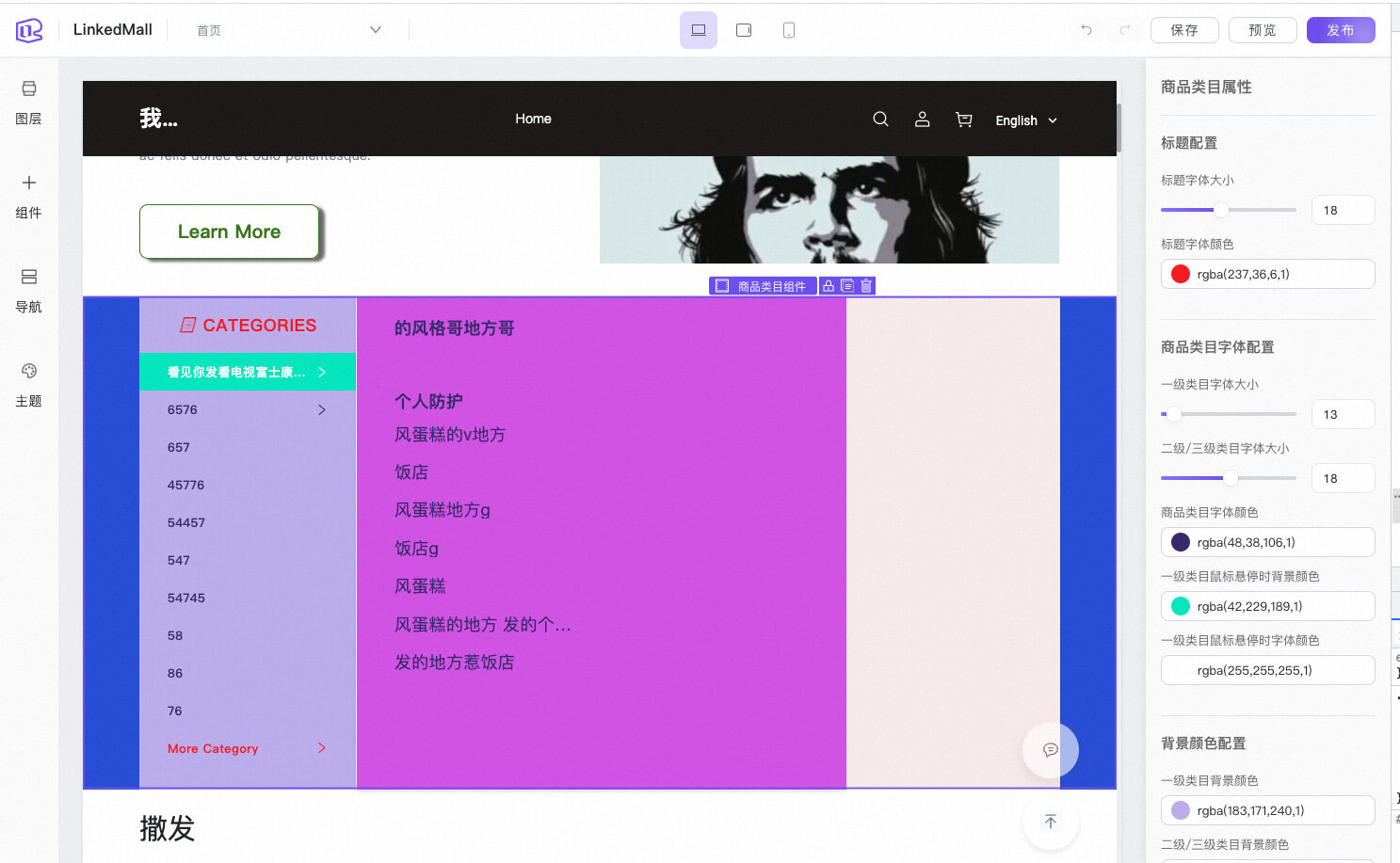
当选中商品类目组件后,可以对其做细化配置:
1、标题配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 标题字体大小 | 默认 18px,范围 12-26px | |
| 标题字体颜色 | 字体颜色默认跟随主题色 |
2、商品类目字体配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 一级类目字体大小 | 默认 14px,范围:12-24px | |
| 二级/三级类目字体大小 | 默认 12px,范围:12-18px | |
| 商品类目字体颜色 | 商品类目的字体颜色,适用于一/二/三级类目,默认 #1F2024 | |
| 一级类目鼠标悬停时背景颜色 | 默认跟随主题色 | |
| 一级类目鼠标悬停时字体颜色 | 默认#FFFFFF |
3、背景颜色配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 一级类目背景颜色 | 默认#FFFFFF | |
| 二级/三级类目背景颜色 | 悬停一级类目时,展示二级/三级类目,背景色默认 #FFFFFF | |
| 背景颜色 | 整个组件的背景色,背景色默认 #F1F2F3 | 注意:整个组件背景色无法覆盖一级类目/容器组件的背景色,如有需要,需要单独配置 |
注意事项
商品类目组件为复合组件,右侧为容器组件,用户可以自行往其中拖入其他组件。
具体配置可参考对应文档:容器组件。