容器组件
使用场景
容器组件是一个隐式组件,主要作为其他有具体功能的子组件的容器
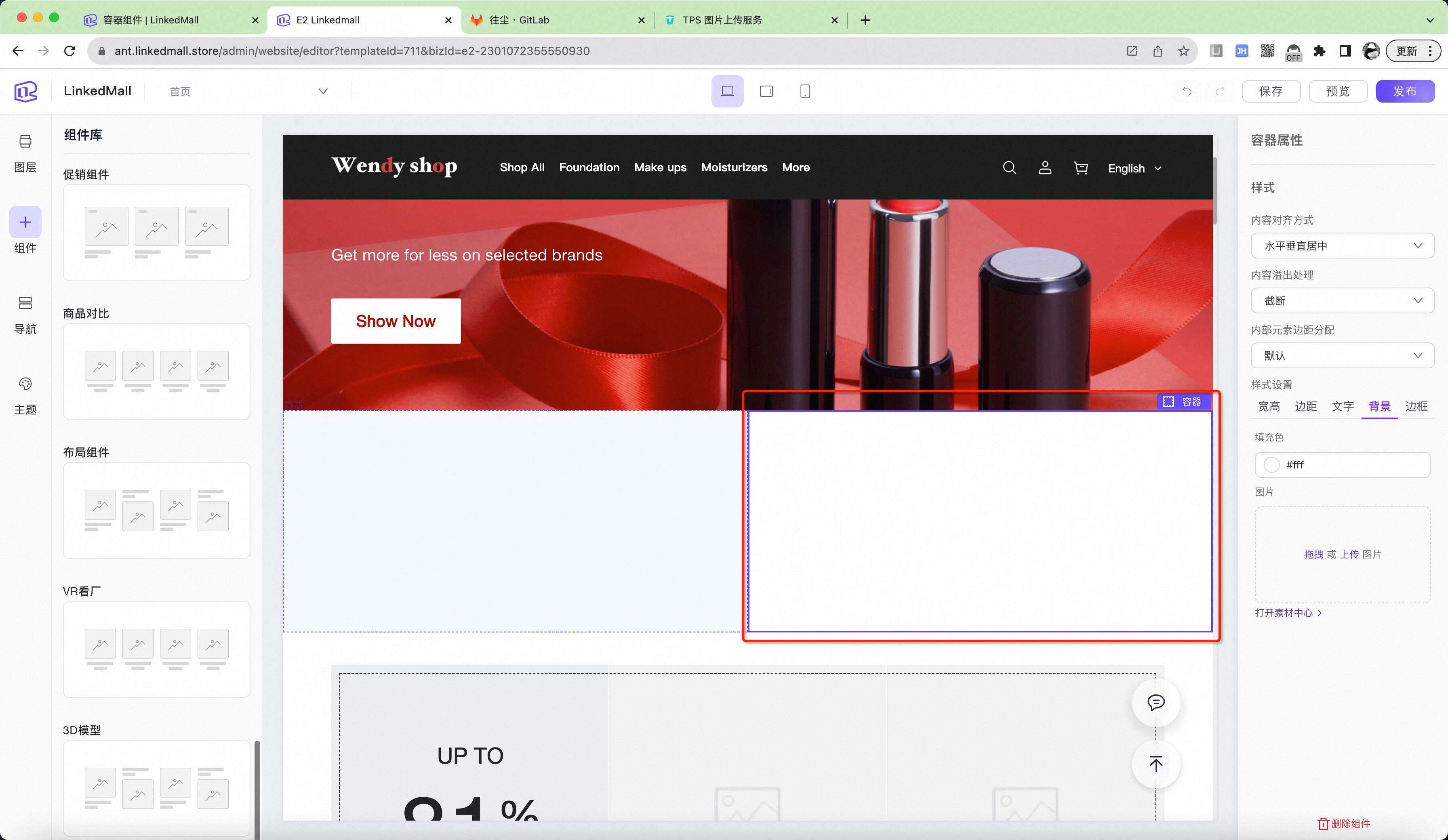
组件视图

组件使用
容器组件一般与复合组件配套出现,不可直接从左侧大纲树中拖拽。 容器组件内部元素的排列方式默认是从上到下排列的。
配置说明
1、样式
| 属性名 | 属性说明 |
|---|---|
| 内容对齐方式 | 容器内部元素相对于容器的对齐方式,分 9 个方向 |
| 内容溢出处理 | 容器内部元素超出容器后,溢出的方式,分自动出现滚动条、始终出现滚动条、溢出截断 3 种模式 |
| 内部元素边距分配 | 加入容器内部有两个及以上的元素, 它们宽度之和小于容器宽度时,多余空间如何分配,分默认,均匀分配边距、上下贴边,每个元素的上下边距相等、上下不贴边 |
| 样式设置 | 参见样式设置器使用说明 |
2、动画
2.1 遮罩
在页面滚动过程中,当元素进入可视区域,会获得一个蒙版效果,并随着页面滚动而变化。
| 属性名 | 属性说明 |
|---|---|
| 遮罩形式 | 页面滚动时,遮罩区域放大(舒张)还是缩小(收缩),无遮罩时动画取消 |
| 遮罩形状 | 目前有圆形、椭圆、方形三种,根据遮罩位置的不同,会对形状产生一定裁切 |
| 遮罩位置 | 将遮罩的中心置于 9 个方向,以产生不同效果的动画 |
| 遮罩速度 | 页面每滚动 100px,遮罩变化的速度 |
示例动画:

TIPS
- 遮罩动画在少数浏览器存在兼容性问题,如果浏览器不支持,则降级去除遮罩动画
- 动画调试初期,不建议设置太大或者太小的速度,可能会导致动画不可见
- 动画的效果受容器的宽高直接影响,多次调整动画可达到最优效果
2.2 位移
在页面滚动过程中,当元素进入可视区域,会获得一个位移效果,并随着页面滚动而变化。
| 属性名 | 属性说明 |
|---|---|
| 滚动方式 | 滚动初始位置,后续开放选择 |
| 滚动方向 | 水平滚动还是垂直滚动 |
| 滚动速度 | 页面每滚动 100px,动画位移量;如果设置负值,则反向移动 |
| 速度曲线 | 速度变化的曲率(加速度),后续开放选择 |
示例动画:

2.3 渐变
在页面滚动过程中,当元素进入可视区域,会获得一个渐变效果,并随着页面滚动而变化。
| 属性名 | 属性说明 |
|---|---|
| 渐变初始值 | 渐变即元素不透明度,0 表示元素不透明度为 0(全透明),1 表示元素不透明度为 1(不透明) |
| 渐变速度 | 页面每滚动 100px,元素渐变量,到 1 停止;如果设置负值,则反向渐变,到 0 停止 |
示例动画:

2.4 旋转
在页面滚动过程中,当元素进入可视区域,会获得一个旋转效果,并随着页面滚动而变化。
| 属性名 | 属性说明 |
|---|---|
| 旋转初始角度 | 当元素刚出现在浏览器可视区域内时,元素的初始旋转角度(顺时针) |
| 旋转速度 | 页面每滚动 100px,元素旋转角度,如果设置负值,则反向旋转 |
示例动画:

2.5 缩放
在页面滚动过程中,当元素进入可视区域,会获得一个缩放效果,并随着页面滚动而变化。
| 属性名 | 属性说明 |
|---|---|
| 缩放初始值 | 当元素刚出现在浏览器可视区域内时,元素的初始缩放倍数(1 表示 1:1 正常显示;0 表示缩到 0,即元素不显示) |
| 缩放速度 | 页面每滚动 100px,元素缩放倍数。正数表示放大倍数,负数表示缩小倍数 |
示例动画:

注意事项
1、子元素限制
并非所有的组件都可以拖入容器组件内,容器组件内部子元素仅支持部分组件拖入。具体可拖入组件列表如下:- 文本组件
- 左图右文组件
- 图片组件
- 轮播图组件
- 商品列表组件
- 商品系列列表组件
- 商品类目组件
- 分割线
- 3D 模型组件
- 布局组件
- 邮件订阅组件
- 视频组件
其他组件在拖入后,会出现在容器组件的上方或者下方。
2、动画
- 动画调试初期,不建议设置太大或者太小的速度,可能会导致动画不可见;
- 动画的效果受容器的宽高直接影响,多次调整动画可达到最优效果;
- 设置过多动画可能导致页面使用不流畅,也影响用户使用,如非必要不推荐过度使用;
- 多种动画组合可以产生更多惊艳的效果,在动画设计的过程中,可以参考成熟网站的视差动画,将动画拆解为遮罩、位移、渐变、旋转、缩放,然后逐个调参实现