留资组件
使用场景
留资组件是一种用于收集用户信息的工具,可以用于在网站、APP、社交媒体等各种平台上收集用户联系方式。通常情况下,留资组件会包含姓名、电话、邮箱等信息填写框,用户在填写完信息后,系统会将这些信息保存在数据库中,以便后续的营销活动使用。留资组件的使用场景非常广泛,例如在电商平台上,用户在查看商品详情后可能会被提示填写联系方式,以便商家后续进行营销推广;在社交媒体平台上,用户在观看视频或文章后可能会被提示填写联系方式,以便媒体后续进行用户调查或推广活动。
组件视图

组件使用
1、从组件树中找到【留资】,按住鼠标拖入到画布,即向页面中添加了一个留资组件。
配置说明
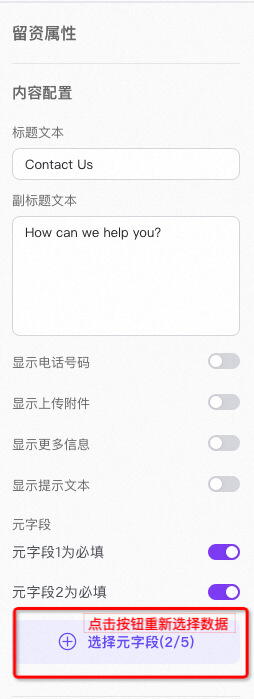
1、内容配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 标题文本、副标题文本 | 解释当前留资组件 | |
| 显示电话号码、显示更多信息 | 开启该项后,会展示对应的输入框控件 | |
| 显示提示文本、提示文本 | 开启配置项「显示提示文本」后,需要在配置项「提示文本」输入框中输入文案 | |
| 自定义字段 | 商户创建的自定义拓展字段 | 自定义字段数据来源:需要在后台管理系统中的设置页面「元字段模块」创建数据,每个留资组件最多可绑定五个自定义字段 |
2、布局设置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 组件全屏宽度 | 开启该项后,留资组件铺满整个屏幕 | 注意:该项只在电脑端生效,移动端是默认铺满屏幕的 |
| 组件布局 | 纯表单无图、图文居左表单居右 | 注意:该项为图片表单布局时,在移动端情况下图片和表单是上下排列 |
| 图文配置 | 配置项「组件布局」为图文表单布局时生效,可以添加图片/视频、文字(展示在图片/视频上方)、链接(点击整个图文区域) | |
| 图文文字颜色 | 配置项「组件布局」为图文表单布局时生效,可以调整图文区域文字的颜色 | |
| 视频是否循环播放 | 配置项「组件布局」为图文表单布局时生效,可以调整图文配置中上传的视频是否循环播放。 | 循环播放时不展示视频控件 |
| 图文与表单间距 | 配置项「组件布局」为图文表单布局时生效,图片与表单之间的距离 | 范围为:0-80px,步长为 10;注意:该项在电脑端生效,移动端图片与表单的距离是固定的 |
| 标题与按钮对其方式 | 标题和按钮展示的排列方式 | 左对齐、居中对齐;移动端按钮是铺满屏幕的,所以只有配置项「标题文本、副标题文本」在该环境下生效 |
| 表单背景颜色 | 表单展示的背景色 |
注意事项
FAQ
1、为什么在后台基础设置里修改了留资元字段后,店铺装修的留资页中的元字段未更新为最新数据?
- 在后台基础设置里修改了留资元字段后,需要在店铺装修的留资组件的配置中重新选择下元字段,更新元字段数据。