栅格布局组件
使用场景
当页面中的元素需要横向布局时,栅格布局组件就发挥作用了。布局组件可以将页面区域划分为 X 行 X 列,并支持在每一个单元格中拖入特定的组件,以实现丰富的排版。
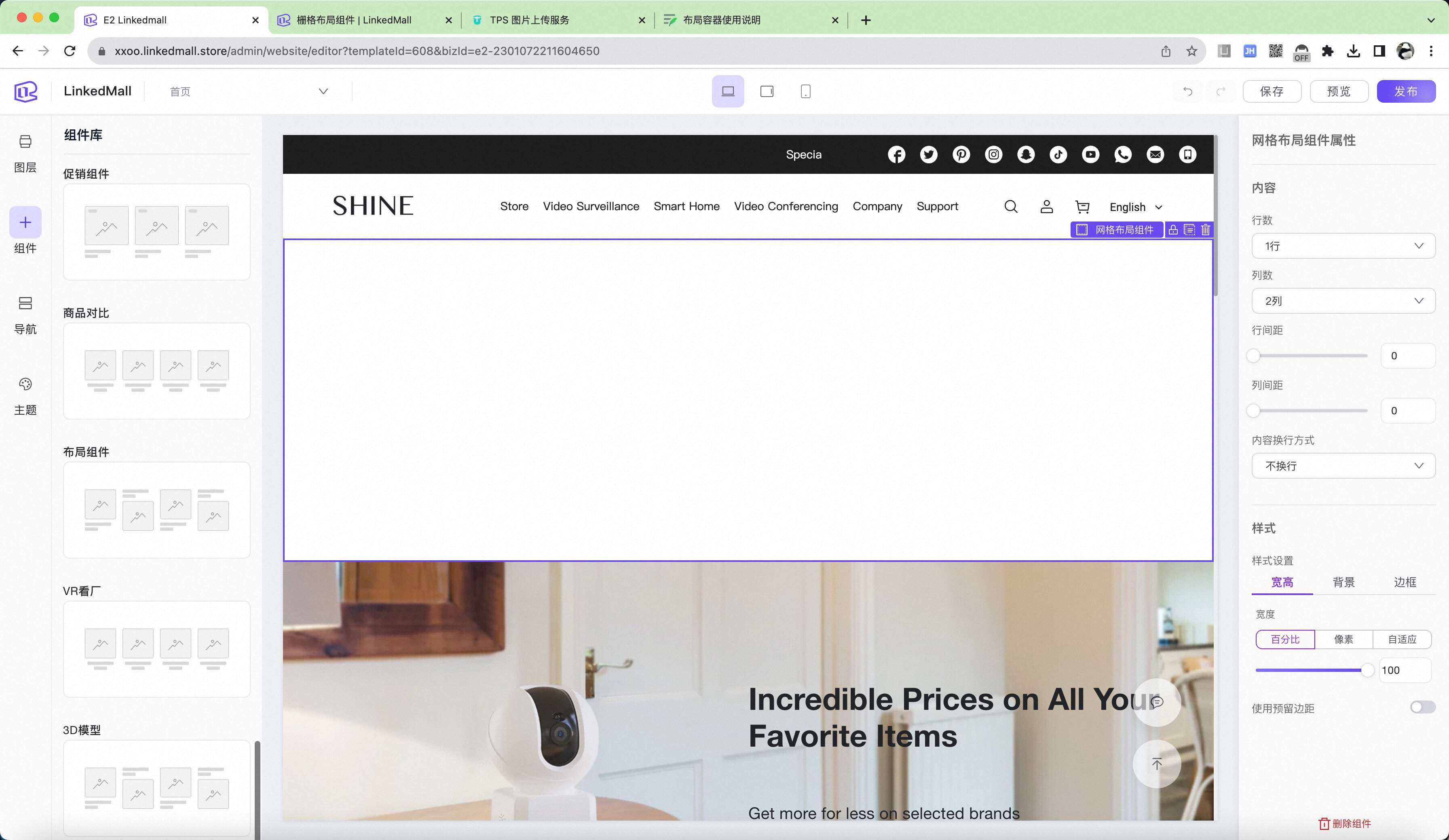
组件视图

组件使用
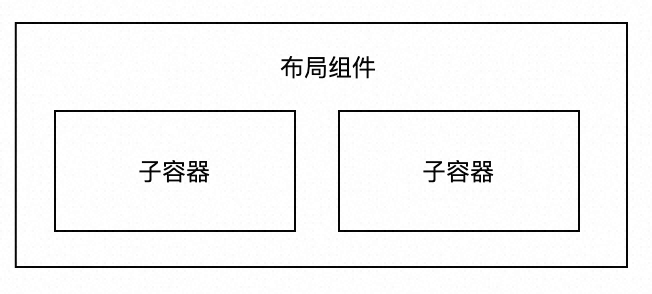
1、组成
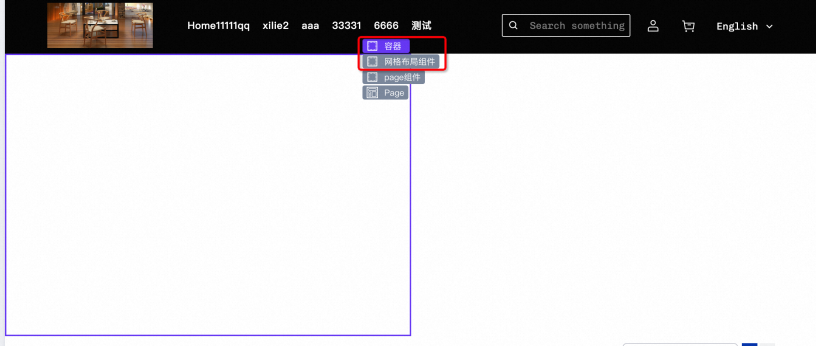
栅格布局是一个复合组件,当拖入到画布中时,你将获得 3 个组件

这三个组件均可选中,并可分别在右侧配置。
✨Tips✨
鼠标 hover 到选中组件的操作栏,点击某一项,可快速选择其父组件

配置说明
1、内容
| 属性名 | 属性说明 | 备注 |
|---|---|---|
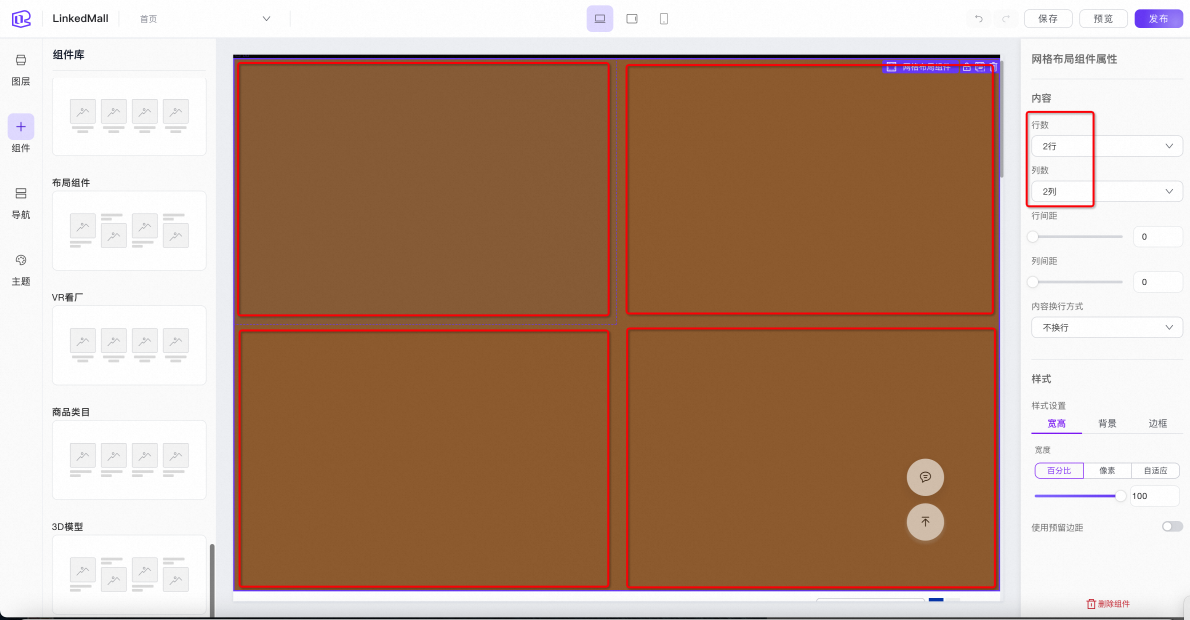
| 行数,列数 | 配置布局组件的行列,比如想配置 2 行 2 列布局,则配置如右图,此时会出现 4 个容器组件,按 2 行 2 列呈现 |  |
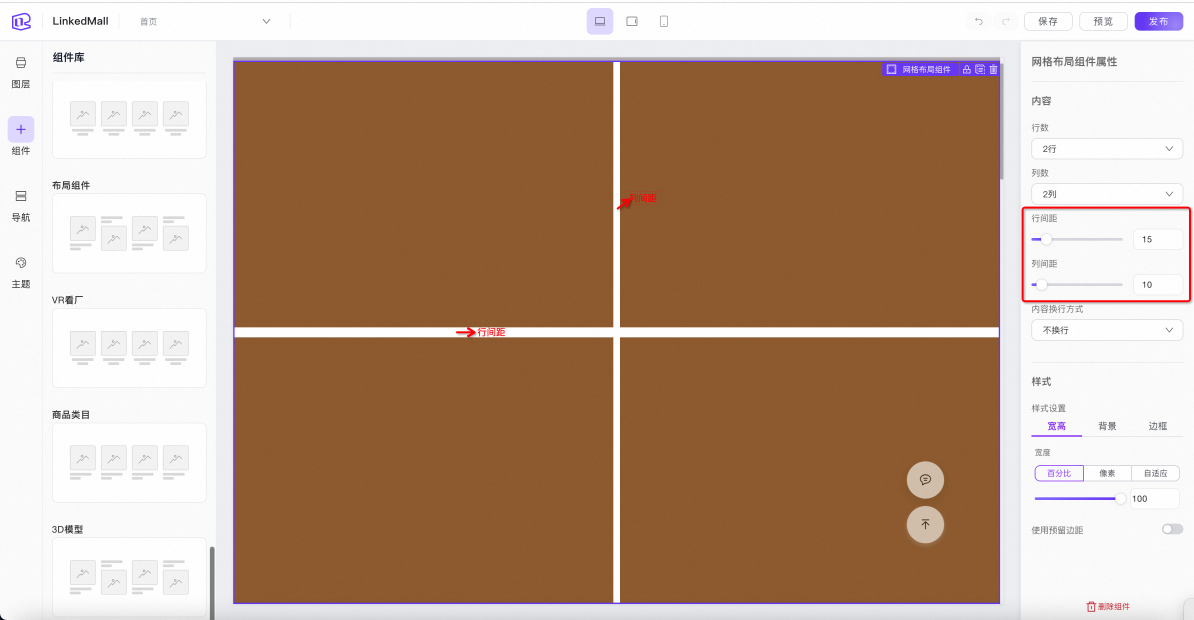
| 行间距、列间距 | 配置布局组件的行列间距,比如配置行间距 15,列间距 10,则配置如右图 |  |
| 内容换行方式 | 配置组件的换行方式,具体说明见下方 tips |
换行配置说明
假设一个 2 行 2 列的组件,当浏览器宽度很小,不足以展示内容时,设置自动换行与不换行效果:
1、【自动换行】当浏览器宽度小于 800px,会自动变成一列的模式,注意:
- 子容器默认宽度是 100%,所以选择自动换行后,在大屏下也会变成 1 行 1 列模式,如有需要,可调整宽度为实际值;
- 设置自动换行后,小屏下触发自动换行逻辑时,容器宽度会强制变为 100%,并且列间距设置失效;
2、【不换行】始终按配置的行列展示,注意:
- 在不换行模式下,所有子容器的宽度之和如果超出父容器宽度,子容器宽度配置会失效
搭建技巧
- 1、使用布局组件后,如果移动端上内容非常拥挤,可以将容器组件的内容换行方式设置为自动换行
- 2、自适应的概念:容器设置为自适应,本质是指容器的宽度或者高度根据内部子组件的宽高自动伸缩。
- 3、背景图不会撑开容器的高度,比如设置容器高度为 200px,背景图本身的高度为 500px,则容器不会被背景图的高度撑开
- 4、设置容器下的文字内容居右,推荐使用容器的内容对齐方式为右侧居中对齐,而不是通过设置左边距将内容挤占到右侧(事实上,所有使用 margin 挤占的方式去布局,在不同设备下都会出现兼容问题)
- 5、文字内容很多,在搭建时,容器的高度建议设置自适应,不要写死固定像素,否则在不同设备下也可能出现显示不下的问题,同时推荐内容换行方式建议选择自动换行
2、样式
样式的设置参见
3、使用预留边距
- 不开启: 布局组件通栏展示;
- 开 启: 布局组件将自带边距,与其他组件对齐
4、容器设置
当选中内部容器时,可单独对每个容器进行设置,容器设置参见
场景演绎
1、左右等高布局
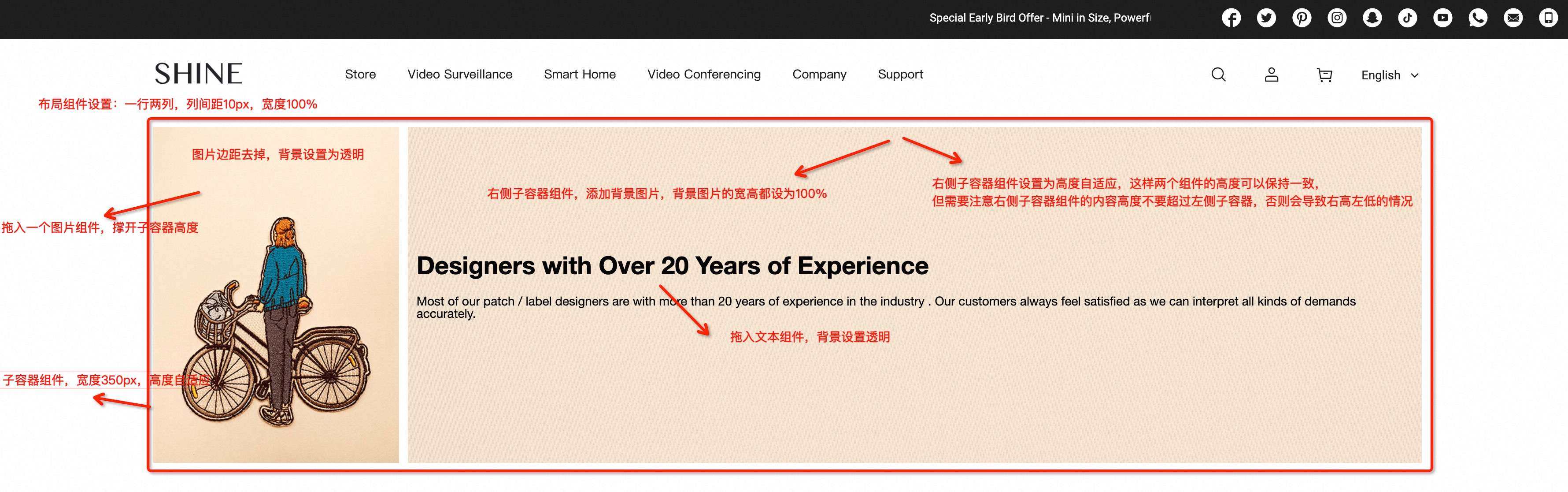
eg1: 实现一个左图右文,图片宽高自适应,文字高度等图片高度的布局,实现方式可参考下图:

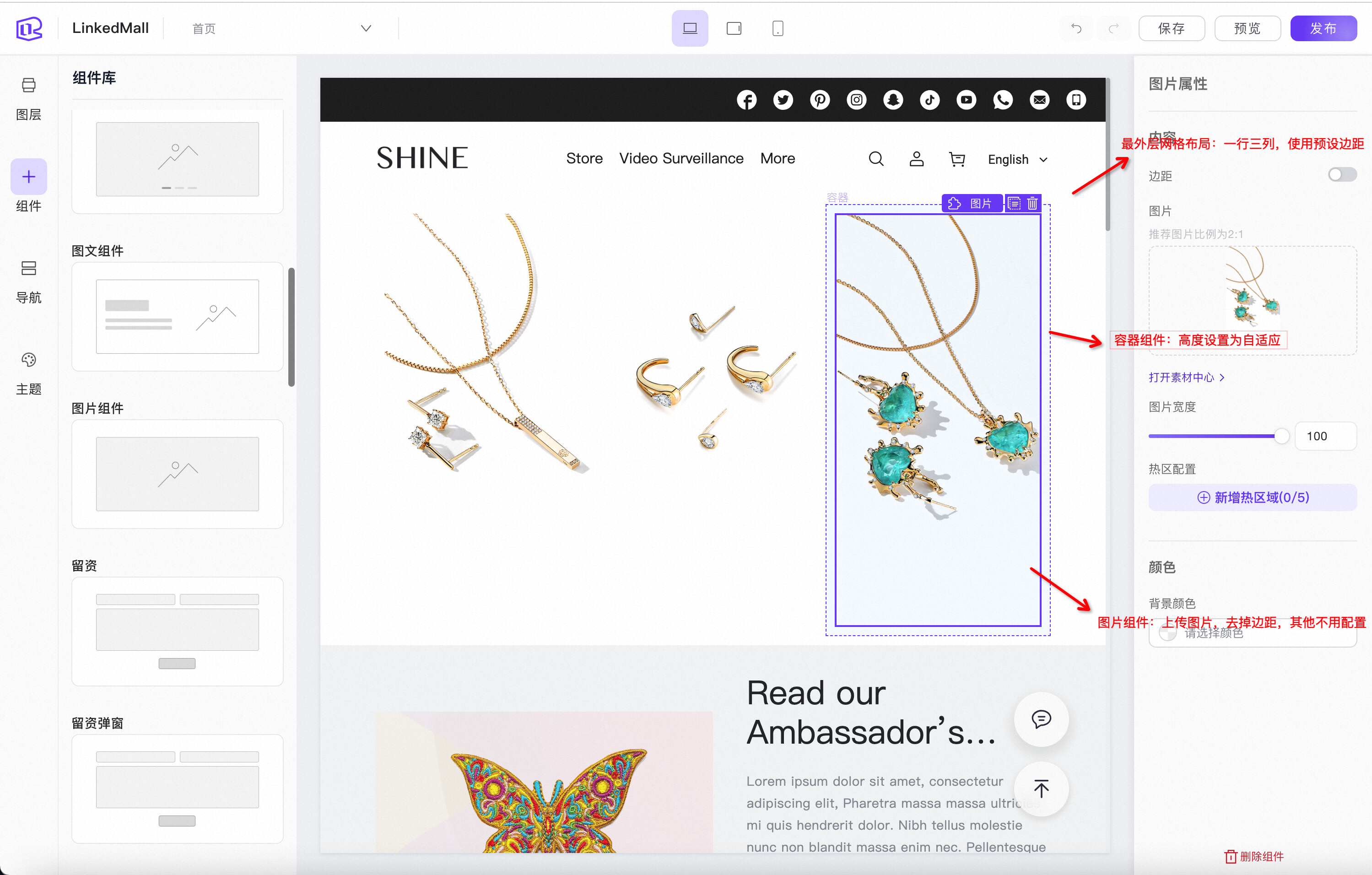
eg2: 实现一个三图等高布局,实现方式可参考下图:

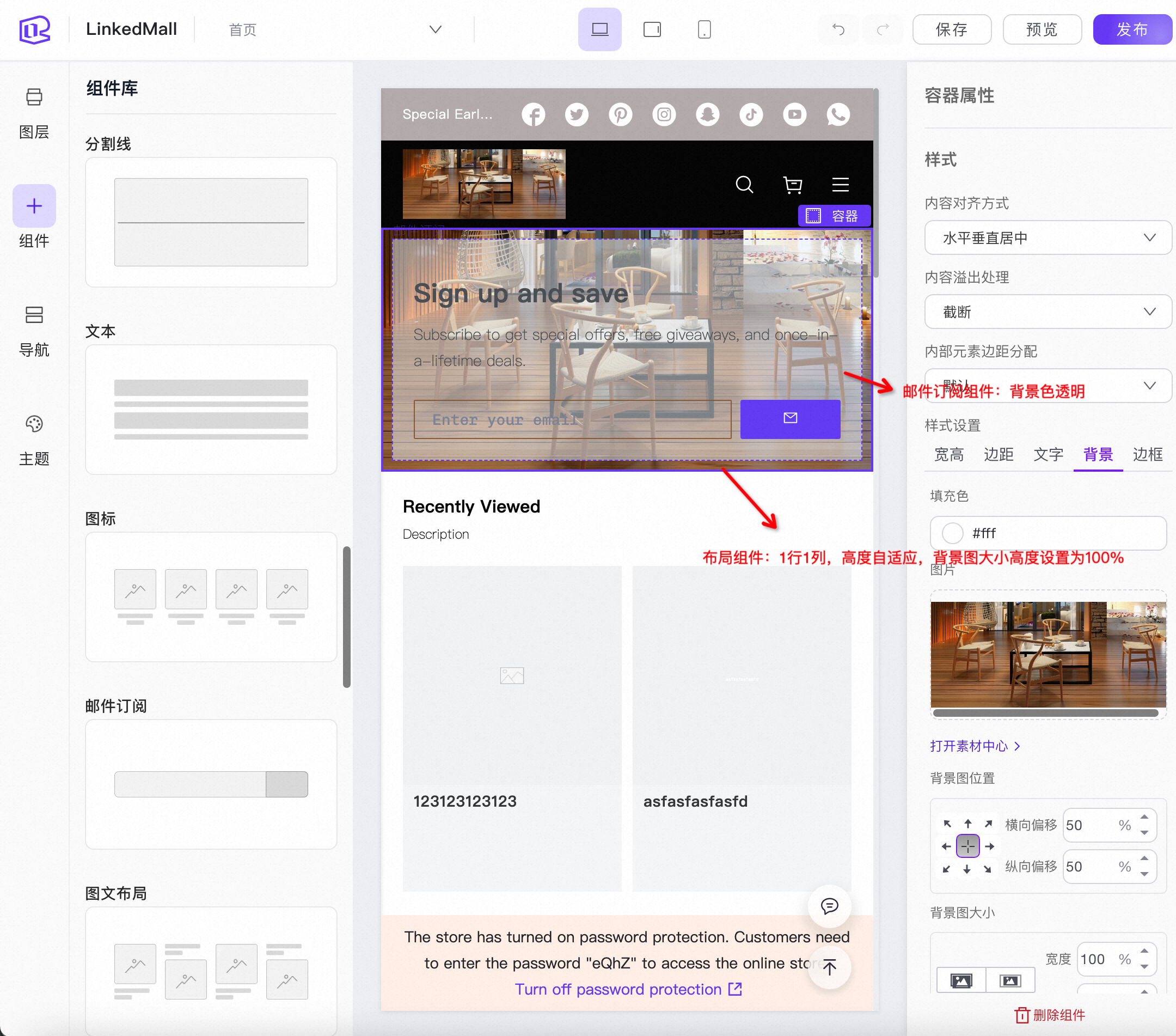
2、使用布局组件实现组件叠放(组件重叠)
比如想给留资组件添加个背景,实现方式如下: