公告栏组件
使用场景
用户可以使用公告栏组件展示重要公告、促销信息、紧急通知等,帮助网站用户快速了解和获取相关信息,提升网站使用体验和沟通效果。
组件视图

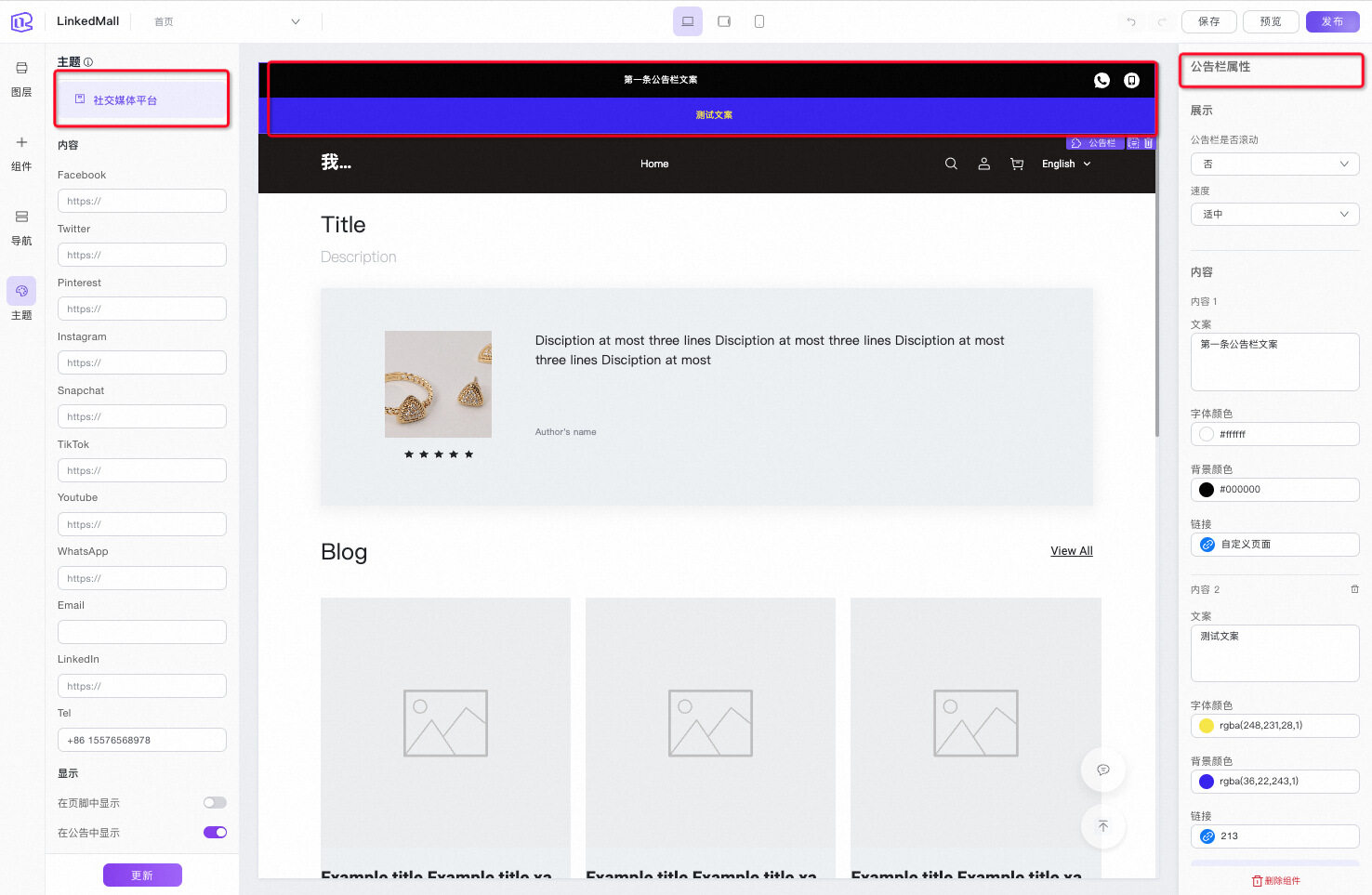
组件使用
1、每个页面顶部默认有一个公告栏组件。
2、如有需要,可以从组件树中找到【公告栏组件】,按住鼠标拖入到画布,即向页面中添加了一个公告栏组件。
配置说明
当选中公告栏组件后,可以对其做细化配置:
1、展示
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 公告栏是否滚动 | 默认不滚动 | |
| 速度 | 当公告栏滚动时生效,默认速度适中 |
2、内容
每个公告栏组件最多可以添加三条公告栏
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 文案 | 展示在公告栏的内容 | |
| 字体颜色 | 控制 当前内容 文案的字体颜色,默认 #FFFFFF | |
| 背景颜色 | 控制 当前内容 文案的背景颜色,默认 #000000 | |
| 链接 | 点击文案时跳转页面的链接 |
3、社交媒体相关
- 公告栏组件可以展示已配置的社交媒体图标,具体配置流程可参考对应文档:店铺编辑器主题设置
- 注意:需要打开「在公告栏中显示」的开关。