页尾组件
使用场景
页尾组件可以提供以下功能和信息:
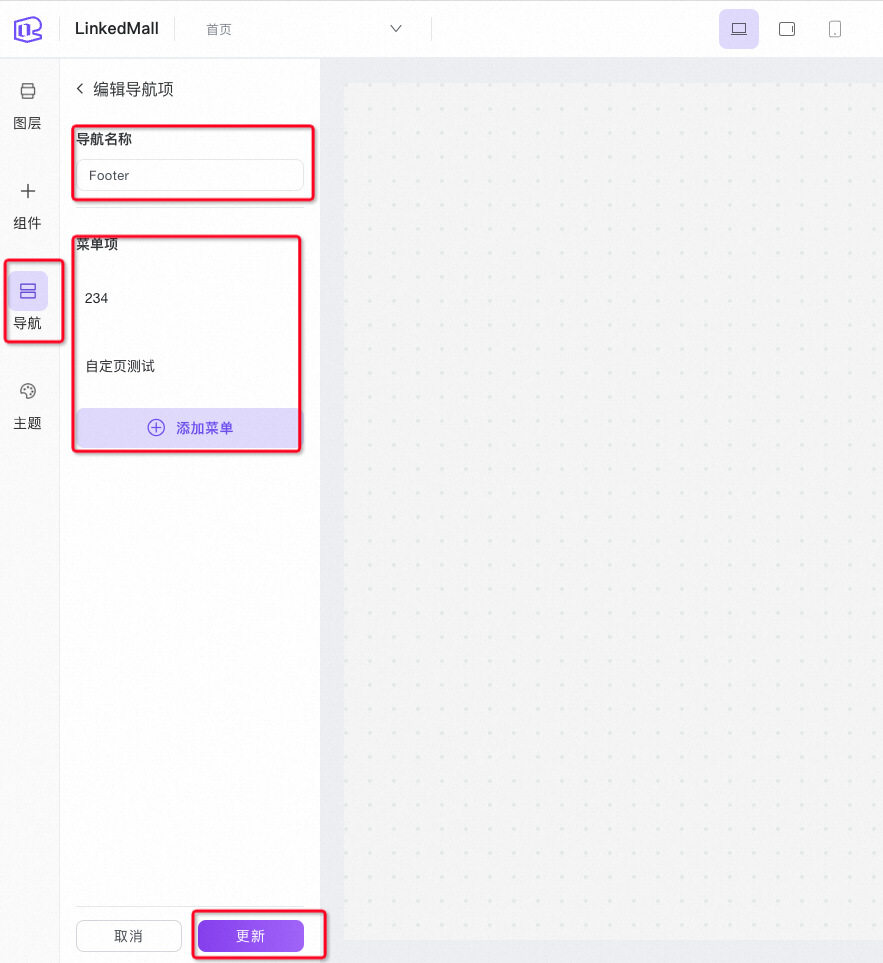
导航链接:在页尾组件中添加主要导航链接,方便用户快速访问网站的不同页面,如首页、产品分类、特惠促销等。
联系信息:页尾组件可以展示网站的联系信息,包括客服电话、客服邮箱、办公地址等,以方便用户与网站进行沟通和合作。
版权声明:在页尾组件中添加版权声明,显示网站的所有权信息,以及法律声明和隐私政策链接,保护网站内容的知识产权和用户隐私权。
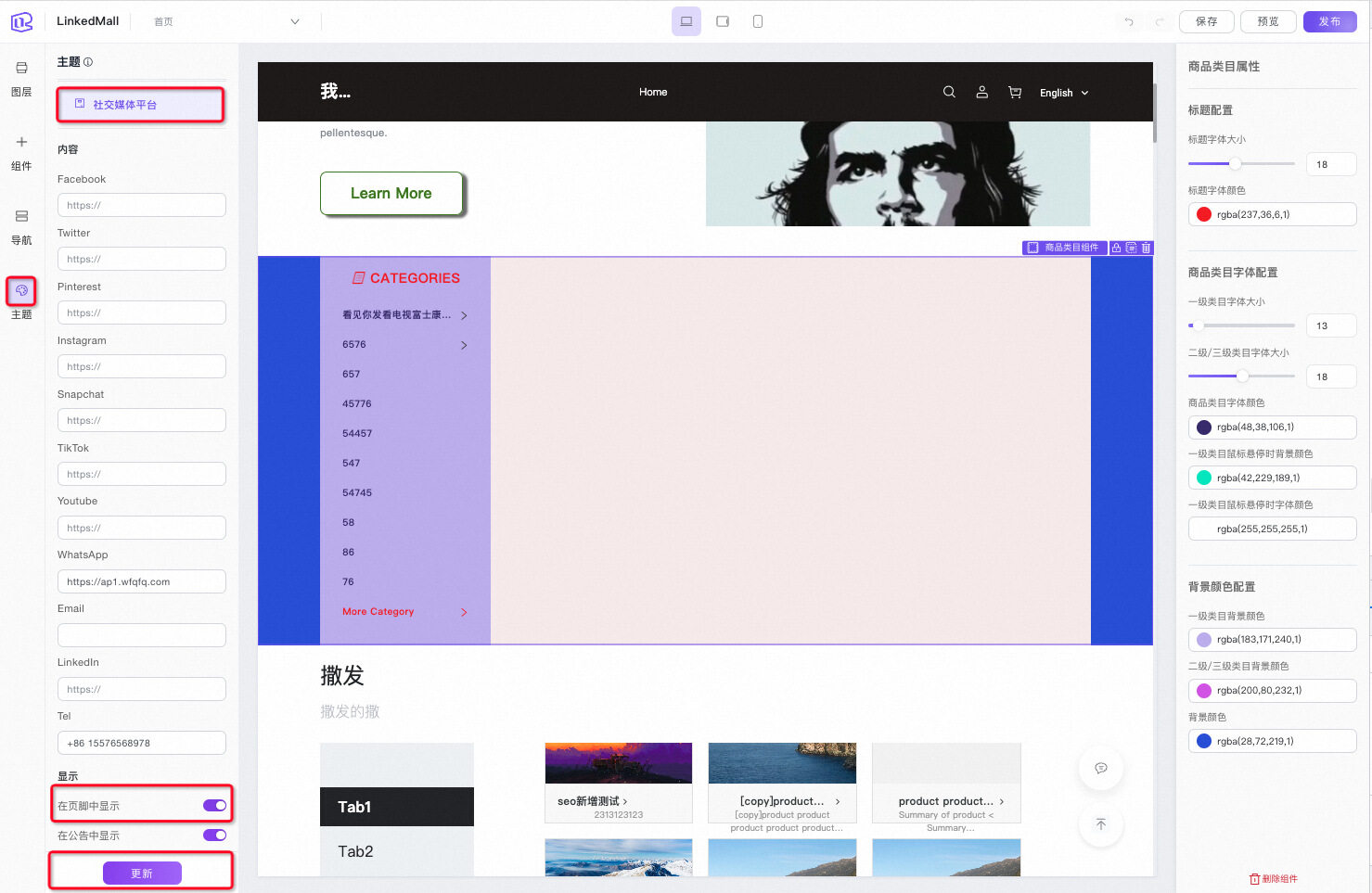
社交媒体链接:可以在主题中添加相应的社交媒体链接,展示在页尾组件中。
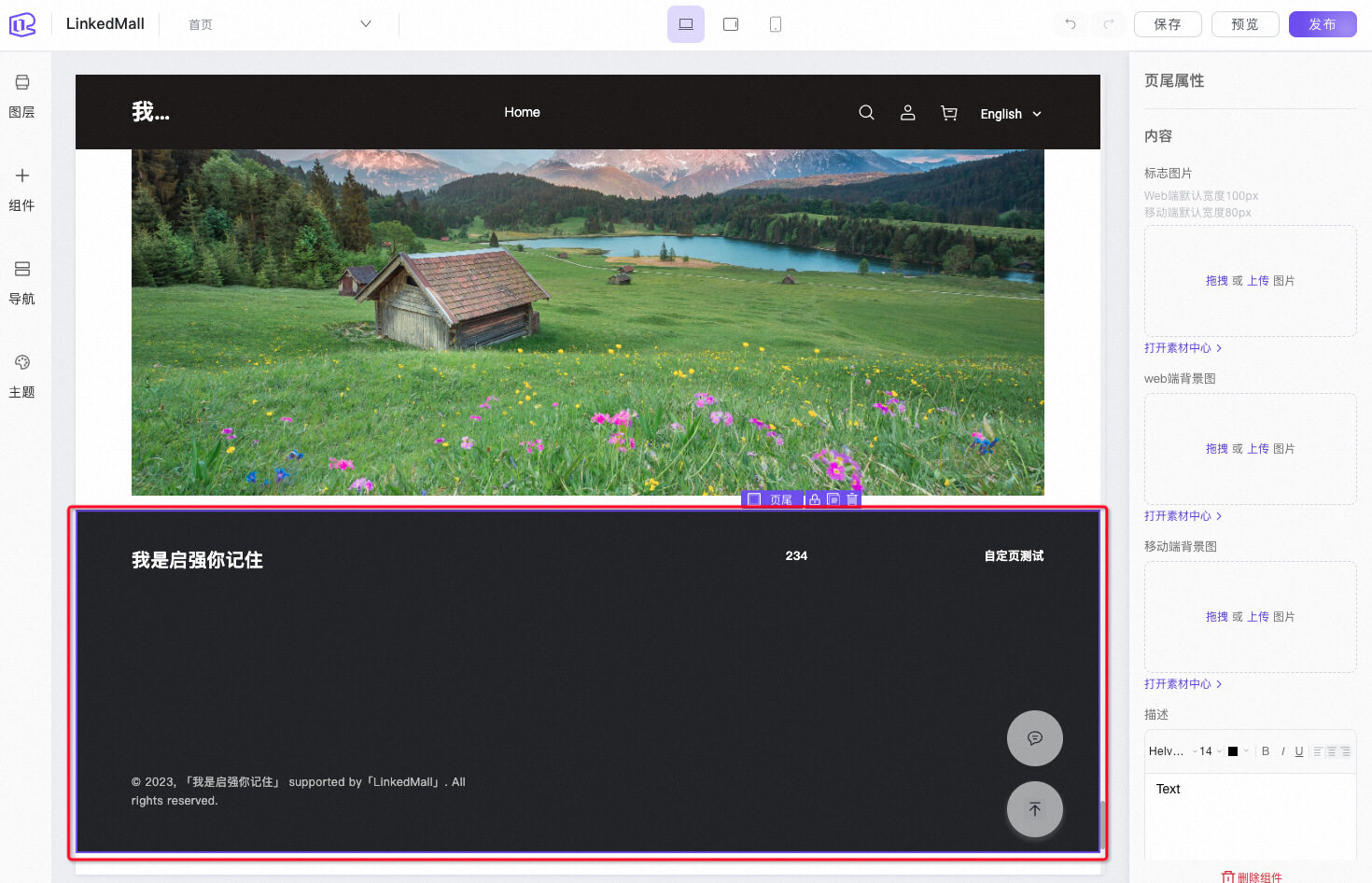
组件视图

组件使用
1、每个页面底部默认有一个页尾组件。
2、如有需要,可以从组件树中找到【页尾组件】,按住鼠标拖入到画布,即向页面中添加了一个页尾组件。
配置说明
当选中页尾组件后,可以对其做细化配置:
1、内容
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 标志图片 | 默认为店铺 logo 或者店铺名称。 | |
| web 端背景图片 | 只在 web 端生效 | |
| 移动端背景图片 | 只在移动端生效 | |
| 描述 | 位置在 logo 下方 | |
| 是否开启邮箱订阅 | 默认值为 false | |
| 是否配置图标+文案内容 | 默认值为 false,开启后可以添加 6 组图标+内容 | |
| 页尾图标和文案 | 「是否配置图标+文案内容」开启时展示,可以配置图标、文案、文案颜色 |
2、颜色
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 背景颜色 | 默认 #1F2024 | |
| 文字颜色 | 默认 #FFFFFF |
注意事项
- 页尾右侧可以展示导航信息,具体配置流程可参考对应文档: 店铺编辑器导航设置

- 页尾右侧可以展示社交媒体信息,具体配置流程可参考对应文档:店铺编辑器主题设置