图文布局组件
使用场景
图文布局组件提供多种布局方式,每种布局下的图片以及文案位置不同,以实现丰富的排版。
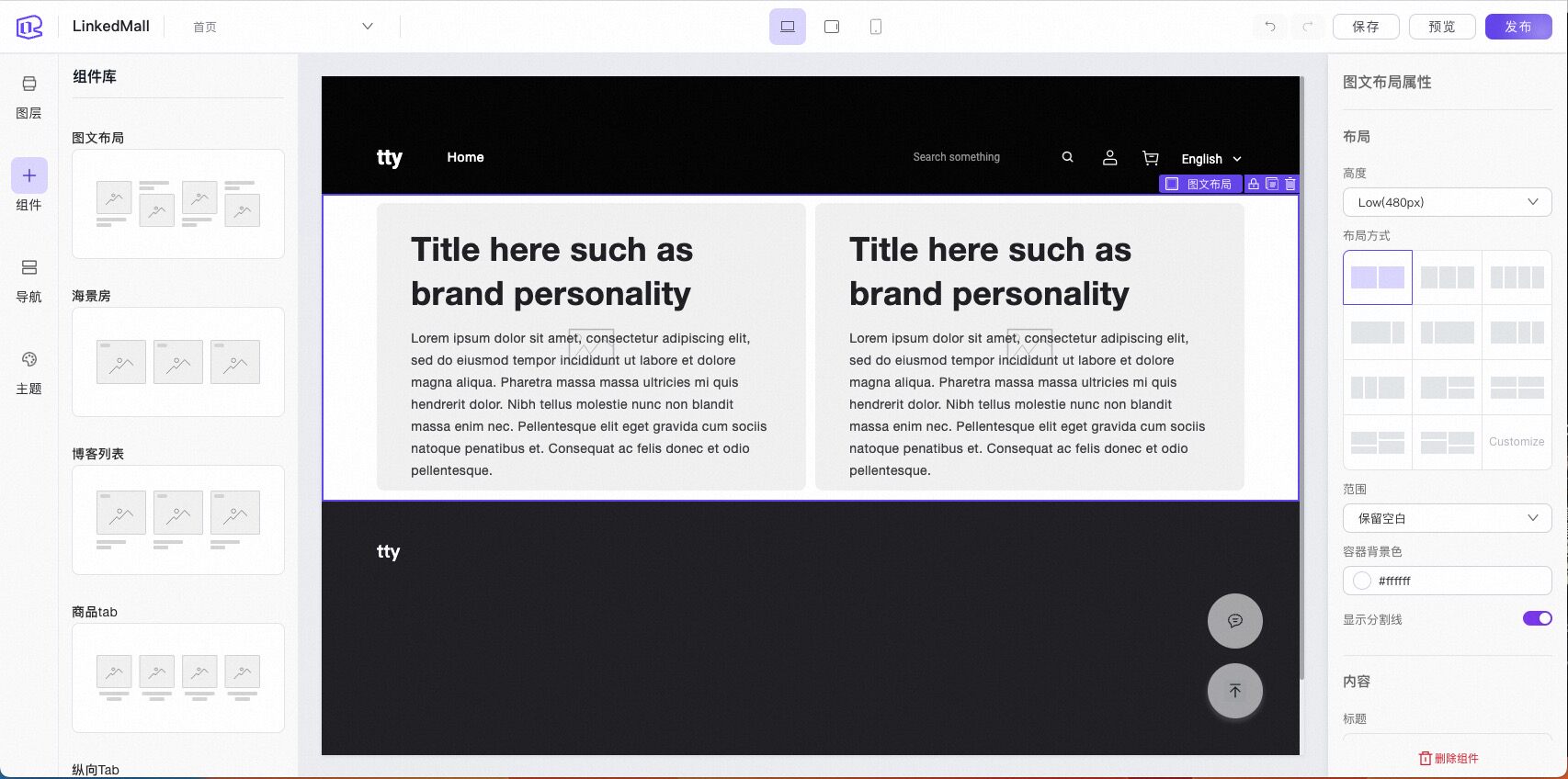
组件视图

组件使用
1、从组件树中找到【图文布局组件】,按住鼠标拖入到画布,即向页面中添加了一个 图文布局组件。
2、通过右侧属性面板进行相关配置,完成页面所需效果。
配置说明
1、布局
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 高度 | 容器高度,支持 480/720/800/1200px 四种尺寸,默认为 480px | |
| 布局方式 | 提供十二种布局方式,目前最后一种自定义布局暂不支持 | |
| 范围 | 容器上下左右间隙,支持 保留空白/全屏 两种,默认为保留空白 | 全屏为上下左右无间隙 |
| 容器背景色 | 图文布局容器背景颜色 | |
| 显示分割线 | 每个子模块之间的间隙,每个间隙宽度固定,尺寸为 10px |
2、内容
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 标题 | 图片布局标题 | |
| 标题描述 | 图片布局标题描述 |
3、图片(内嵌组件属性配置)
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 图片 | 布局背景图片,支持本地上传以及素材中心选择两种方式 |
4、热区域配置(内嵌组件属性配置)
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 热区域 | 参见 热区域配置 |
5、容器背景色(内嵌组件属性配置)
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 容器背景色 | 内嵌组件容器背景色 |
6、内容(内嵌组件属性配置)
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 标题 | 内嵌组件标题 | |
| 描述 | 内嵌组件描述 | |
| 二级标题 | 内嵌组件二级标题 | 特定布局配置后方可生效 |
| 二级描述 | 内嵌组件二级描述 | 特定布局配置后方可生效 |
| 三级标题 | 内嵌组件三级标题 | 特定布局配置后方可生效 |
| 三级描述 | 内嵌组件三级标题 | 特定布局配置后方可生效 |
注意事项
1、布局方式:目前支持 11 种布局方式(从上往下,从左往右排列)
- 第 1 种布局:比例 1:1,横向总份数 2
- 第 2 种布局:比例 1:1:1,横向总份数 3
- 第 3 种布局:比例 1:1:1:1,横向总份数 4
- 第 4 种布局:比例 9:3,横向总份数 12
- 第 5 种布局:比例 3:9,横向总份数 12
- 第 6 种布局:比例 6:3:3,横向总份数 12
- 第 7 种布局:比例 3:3:6,横向总份数 12
- 第 8 种布局:比例 横向 6:3,竖向 1:1,横向总份数 9
- 第 9 种布局:比例 横向 1:1,竖向 1:1,横向总份数 2
- 第 10 种布局:比例 横向 1:1,竖向 2:1,1:2,横向总份数 2
- 第 11 种布局:比例 横向 1:1,竖向 1:2,2:1,横向总份数 2
2、填充图片计算: 图文布局总共有 4 种高度设置,每种高度下可选择 11 种布局方式,所以总的来说布局有 44 种,每种对应的图片尺寸宽高不同。这里我简单介绍一下各个子容器下的布局尺寸计算方法:(以宽度 1440px,高度 480px 作为标准计算。)
- 宽度,浏览器窗口可能根据屏幕大小,缩放导致可见宽度有所不同,但是实际宽度需按照
1440px为标准来作为计算。虽宽度为 1440px,但是每个容器能分到多少宽度取决于横向容器比例总份数(每种比例、总份数上面有介绍),以及是否存在分割线以及纵向分割线数量(无分割线,总宽以 1440px 计算,有分割线时(分割线宽度 10px),总宽度为 1440 - 分割线数量 _ 10) 最终子容器宽度:(1440 - 分割线个数*10)/横向总份数*当前容器所占份数。eg:第 6 种布局,6:3:3,横向总份数 12,无分割线时,第一个子容器宽度:1440 / 12 * 6 = 720px,第二个容器:1440 / 12 * 3 = 360px;有分割线时(该布局两条分割线),第一个子容器宽度:(1440 - 2 * 10 ) / 12 * 6 = 710px,以此类推。 - 高度同理,跟所选高度(即 480、720、800、1200)以及横向分割线数量(有些布局不存在横向分割线,有些存在)以及纵向容器所占份数。
最终子容器高度:
(所选高度-分割线个数*10)/纵向总份数*当前容器所占份数。eg:第一种布局,1:1,无分割线,纵向只有一个,即高度就是所选高度,第 10 个布局,纵向是 2:1 和 1:2,并且有一条分割线,所有第一个子容器高度:(480 - 10*1) / 3 * 2 = 313.33px,以此类推。
- 宽度,浏览器窗口可能根据屏幕大小,缩放导致可见宽度有所不同,但是实际宽度需按照
3、文案清空: 对于内嵌组件的内容配置,每个内容都存在默认值,在配置完成后相应标题和描述后需要将不使用的标题和描述文案都做清空处理。