样式设置器使用说明
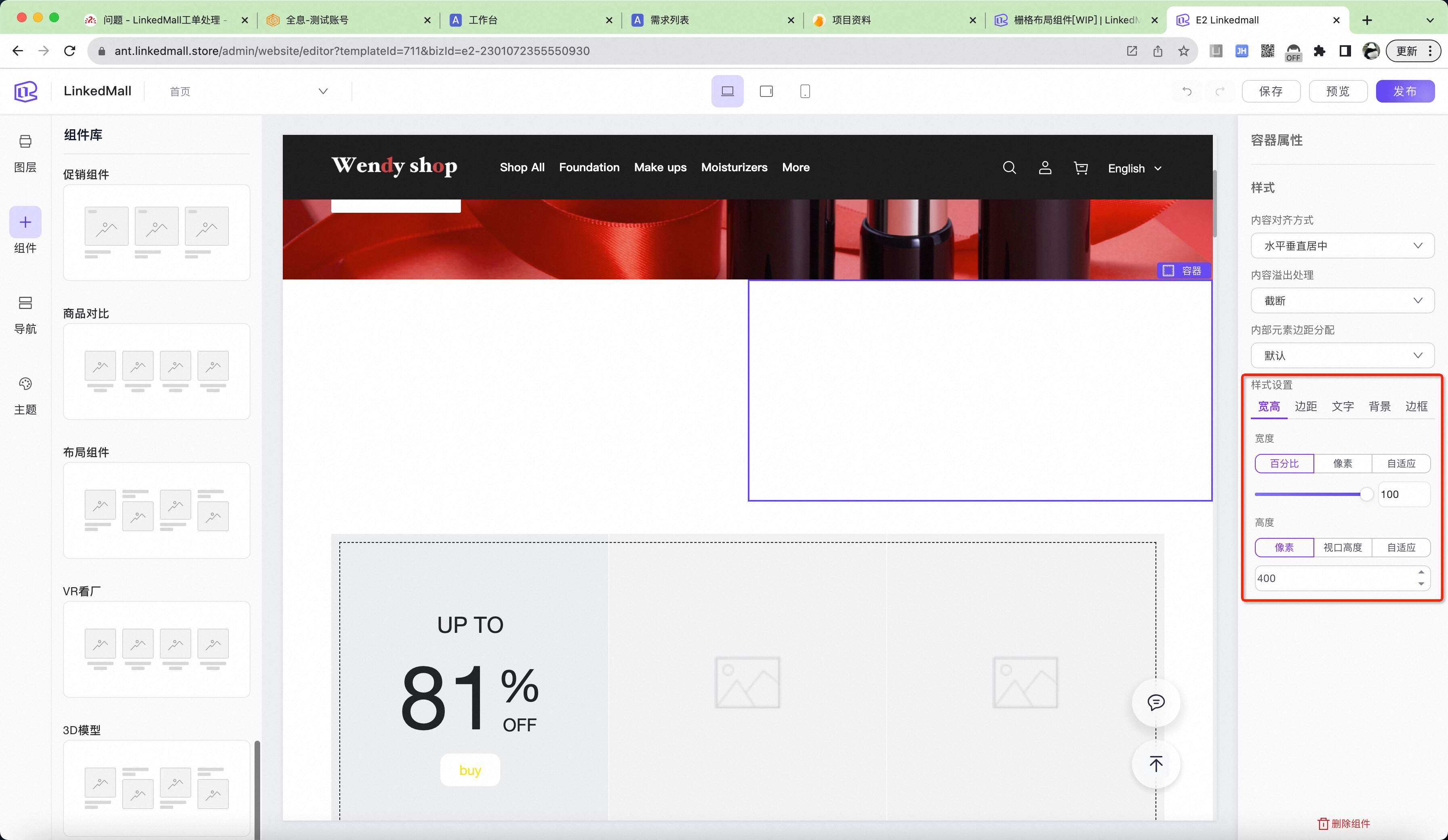
很多组件的配置区都集成了样式设置器,对应展示如下:

共有 5 个 tab,每个 tab 根据组件的实际情况,都可能不显示(即该组件不支持配置此类属性),tab 下的配置说明:
1、宽高 tab
宽高 tab 用于配置组件的宽度、高度:
| 属性名 | 属性说明 |
|---|---|
| 宽度 | 设置组件的宽度: 【百分比】当组件宽度希望根据浏览器宽度伸缩时可使用; 【像素】设置1680 分辨率下的像素值,如果浏览器变小,会等比例缩放, 【自适应】根据内部元素的宽度自动适配 |
| 高度 | 设置组件的高度: 【像素】设置1680 分辨率下的像素值,如果浏览器变小,会等比例缩放; 【视口高度】即设置为浏览器窗口的高度; 【自适应】根据内部元素的高度自动适配 |
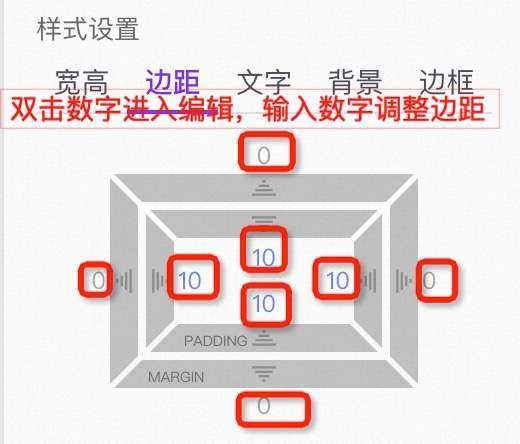
2、边距 tab
边距 tab 用于配置组件的外边距与内边距,填写方式如下图所示:

外面 4 个数字为外边距(margin)上下左右 4 个方向的值,里面 4 个数字为内边距(padding)上下左右 4 个方向的值,可双击数字进行编辑。
关于 margin 跟 padding 的区别及使用场景,可参考文档
内边距默认上下左右各有 10px,如果不需要可以修改为 0
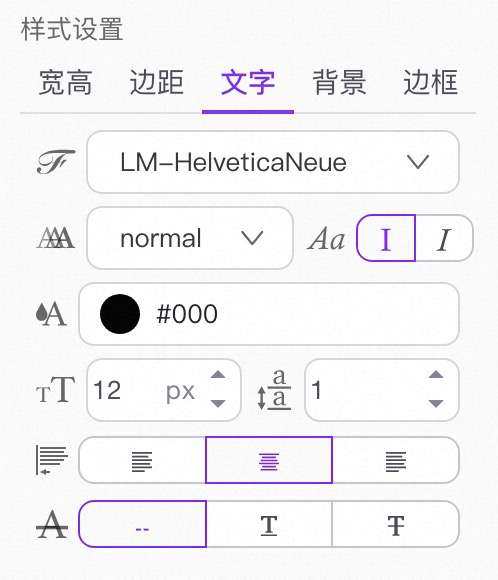
3、文字 tab
文字 tab 用于配置组件中文字的格式

| 属性名 | 属性说明 |
|---|---|
| 字体 | 字体类型,详见内置字体 |
| 字重 | 字体粗细,分普通与加粗 |
| 样式 | 字体样式,常规与斜体 |
| 颜色 | 设置字体颜色 |
| 字号 | 设置字体大小 |
| 行高 | 设置字体行高 |
| 对齐 | 设置字体对齐,居左/居中/居右 |
| 修饰 | 设置字体装饰,无/下划线/中划线 |
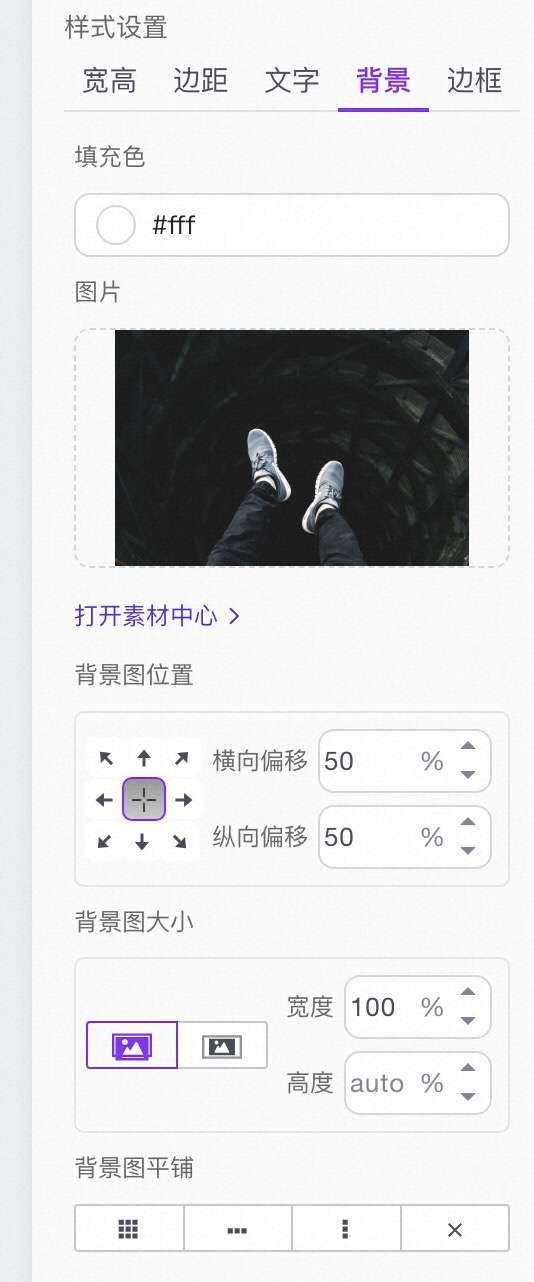
4、背景 tab
背景 tab 用于配置组件的背景

| 属性名 | 属性说明 |
|---|---|
| 填充色 | 配置组件的背景色 |
| 图片 | 配置组件的背景图 |
| 背景图位置 | 设置背景图的横向,纵向偏移,默认居中; 左边 8 个箭头+中间的加号为快速设置区,可快速设置背景图相对于组件的 9 个方位 |
| 背景图大小 | 设置背景图的大小,当设置为覆盖,则背景图铺满容器;当设置为包含,则背景图会被拆切;当设置为具体宽高值,则显示具体大小(宽高的单位可点击%进行切换,可选项%、px、em) |
| 背景图平铺方式 | 设置背景图的平铺方式,有平铺(全部铺满);横向平铺(横向铺满);纵向平铺(纵向铺满); 不平铺 (仅显示一张背景图) |
当背景图为 png 等透明背景图时,背景色的配置就会与背景图叠加,可利用这一特性实现一些特殊效果
5、边框 tab
边框 tab 用于配置组件的边框

| 属性名 | 属性说明 |
|---|---|
| 边框 | 左边 4 个箭头+中间的加号为选择区,可切换选择某一条边进行设置;如果点击中间加号,就是 4 条边同时设置 |
| 圆角 | 左边 4 个箭头+中间的加号为选择区,可切换选择某一个角进行设置 ; 如果点击中间加号,就是 4 个角同时设置 |
6、问题
1、为啥配置了字体等样式,但没生效?
字体等样式设置存在就近原则,假设某容器上设置了字体相关的配置(字体颜色,字体大小等),并且容器内部文字组件也做了对应设置,则优先显示文字组件的配置。