店铺编辑器
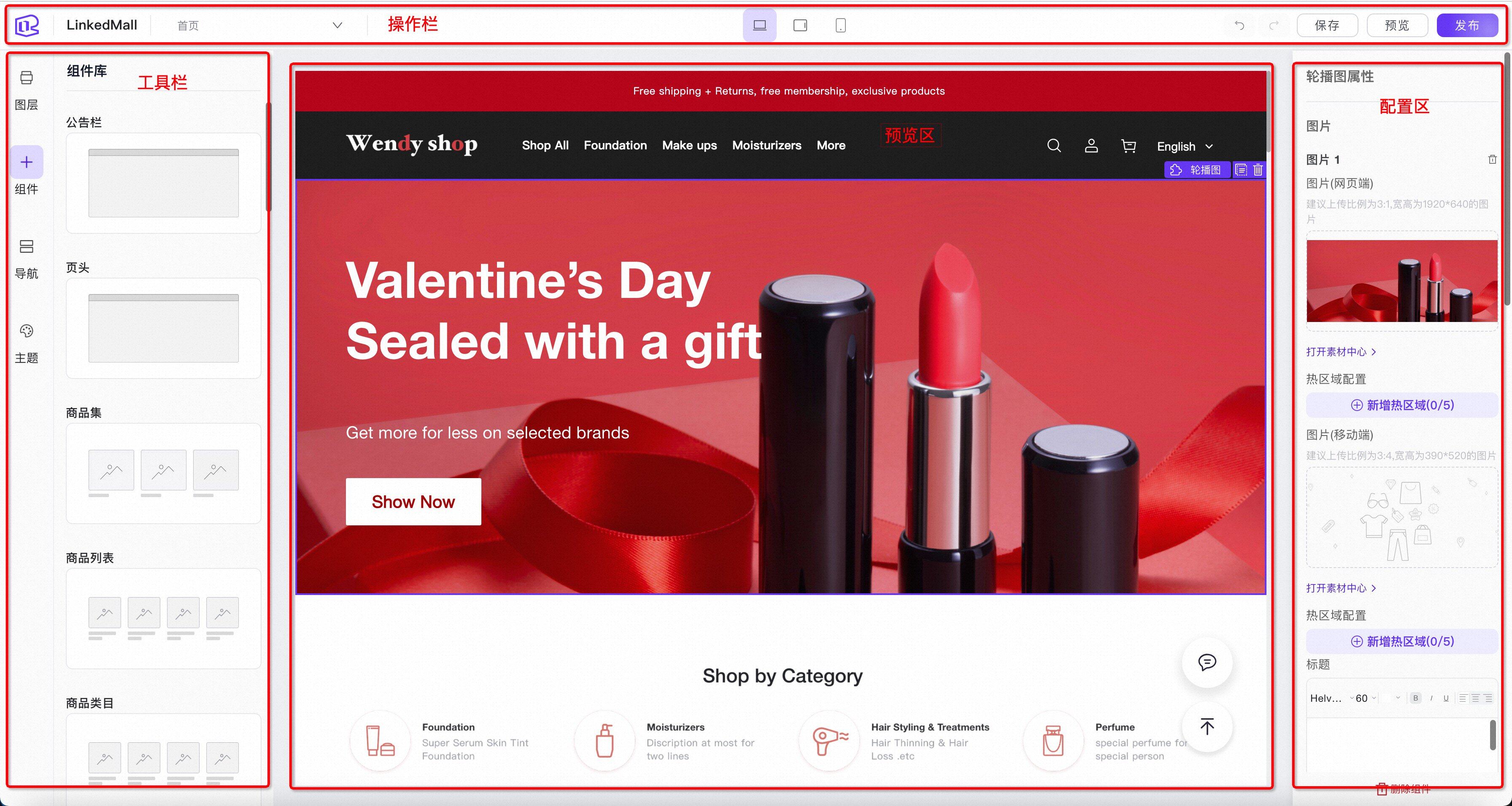
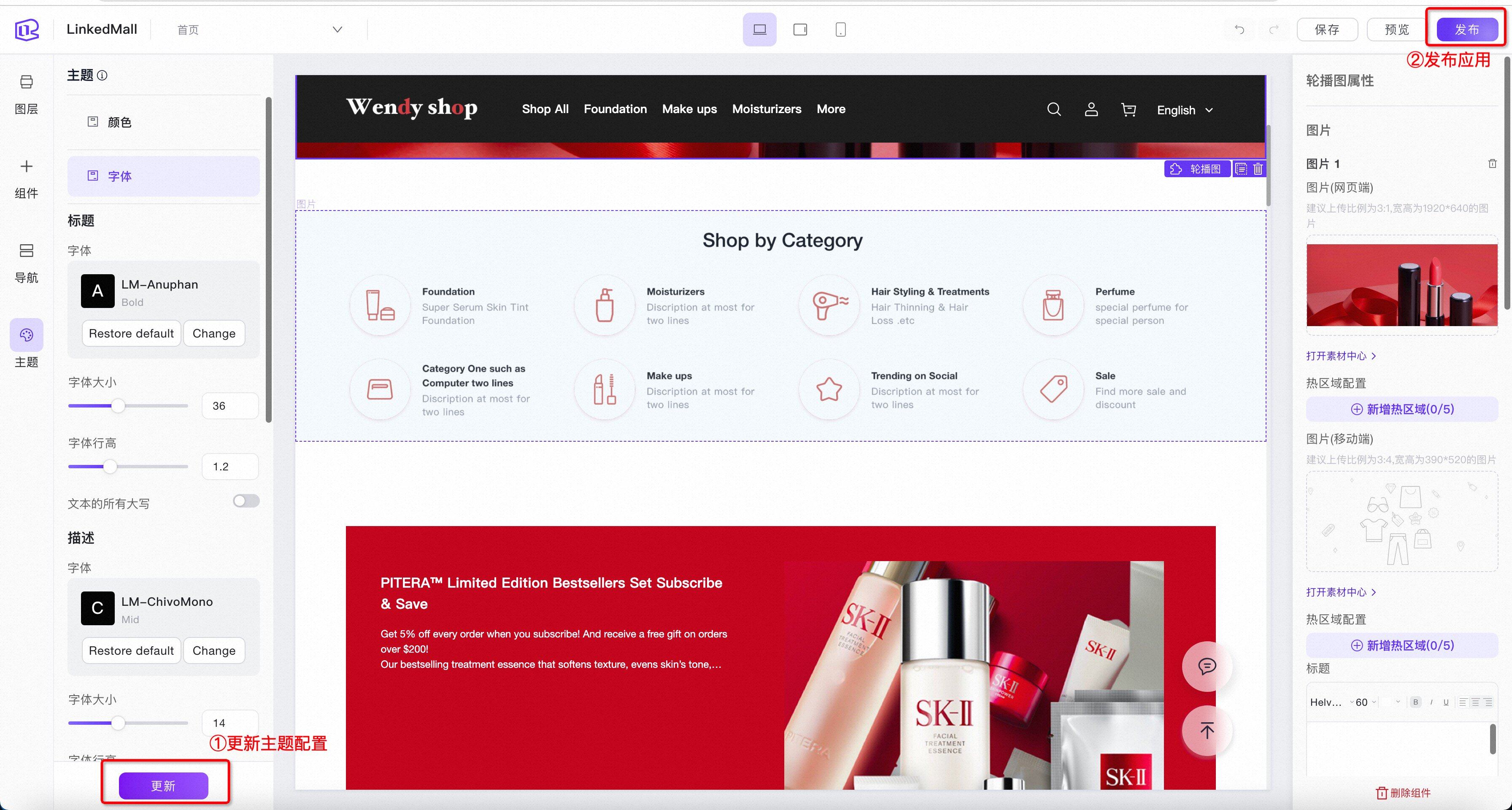
点击【装修店铺】进入店铺编辑器,店铺编辑器界面

如上图所示,主要可分为 4 个版块:
- 操作栏(顶部)
- 工具栏(左侧)
- 预览区(中间)
- 配置区(右侧)
操作栏
操作栏位于编辑器顶部,主要进行一些全局操作,如页面选择,画布缩放,保存,预览,发布等。
| 操作栏元素 | 说明 | 备注 |
|---|---|---|
| icon 图标 | 点击图标可以返回上一个页面,等价于浏览器后退 |  |
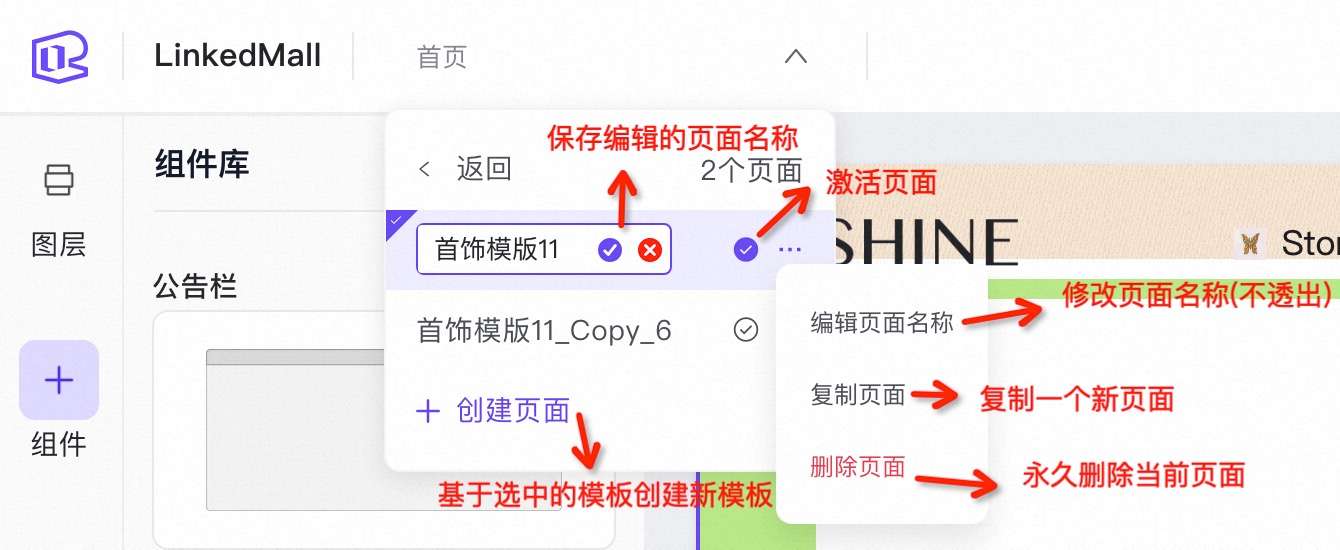
| 页面列表下拉菜单 | 点击可切换编辑器不同页面类型下的页面,此处有添加、删除、修改、激活等操作,见右侧图示 |  |
| 浏览器窗口模拟 | 点击可将下方的画布调整为桌面,平板,手机等各种设备,快速预览在不同设备下的展现形态 |  |
| 按钮区 | 包括撤销、重做、保存、预览、发布等按钮 |  |
- 一个主题模板下有多种页面类型(首页,商品列表页,商品详情页等等)
- 每个页面类型下关联多种模板,可以根据模板创建出多个实际页面,但同一时刻只有标记激活的那个页面生效。
eg:在首页这个页面类型下创建了 2 个页面 A,B,页面 A 设置为激活,则访问前台页面时,看到的是页面 A;如果此时在编辑器中将页面 B 设置为激活并重新发布,访问前台时,看到的是页面 B
- 自定义页面这种页面类型比较特殊,同时有多个页面生效,在编辑器中也无法设置激活态。
- 撤销:取消上一次操作
- 重做:重做上一次操作
- 保存:保存当前画布中的页面的配置数据
- 预览:预览修改内容,改动对用户不可见(当点击预览时,会自动触发一次保存)
- 发布:将当前改动发布上线,对用户可见(当点击发布时,会自动触发一次保存)
工具栏
工具栏位于编辑器左侧,包含图层,组件,导航,主题四大功能。

2.1 图层
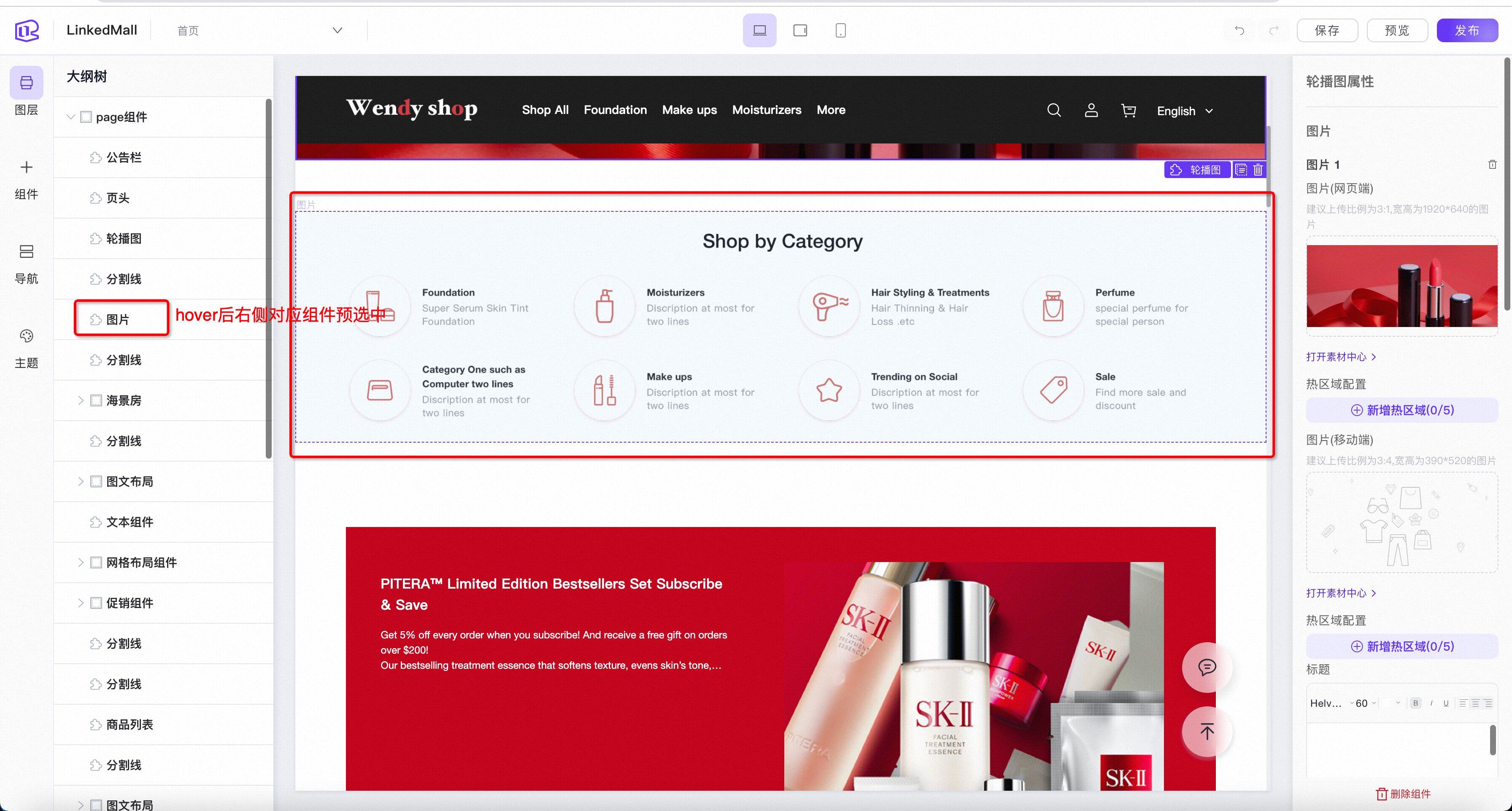
图层即大纲树,用于描述页面的结构(由哪些组件构成,组件间的嵌套关系等),对应操作如下:
| 操作项 | 操作说明 | 备注 |
|---|---|---|
| hover 提示 | 当鼠标 hover 到大纲树组件上时,预览区对应组件也会有相应的 hover 态呈现,方便组件较多时快速定位 |  |
| 点击 | 点击可选中组件,如果组件不在可视区,点击大纲树组件时,预览区会将组件滑动到可视区内 | |
| 展开/收起 | 如果组件为复合组件,则大纲树组件名前面会有下拉箭头,可查看组件的内部结构,再次点击收起 |  |
| 隐藏 | 组件支持隐藏,方便编辑操作(尤其后面出现模态组件时,会非常有用),注意此处的隐藏仅表示在编辑器中隐藏 |  |
| 拖拽 | 在大纲树的组件列表上按住鼠标可拖动组件进行排序 | |
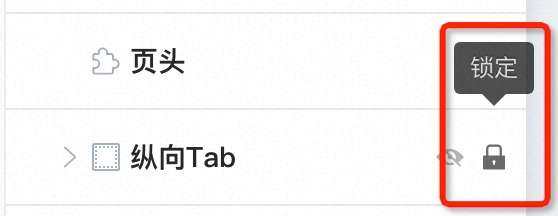
| 锁定/解锁 | 如果组件为复合组件(可通过组件名前有无下拉箭头快速判断),鼠标 hover 到组件名上时,右侧会出现锁定/解锁按钮,点击锁定后,组件名前面的下拉箭头消失,复合组件变回一个原子组件,内部子组件无法选中及单独配置,再次点击取消锁定 |  |
2.2 组件
工具栏中的组件 tab 是一个高频功能,当您需要往页面中添加组件时,需要通过此处添加,对应操作:
| 操作项 | 操作说明 | 备注 |
|---|---|---|
| 添加组件 | 找到对应组件,按住鼠标左键,拖动组件到画布中,即完成添加 |
2.3 导航
导航分为两类,页头导航(Header)与页尾导航(Footer)
2.3.1 页头导航(Header)
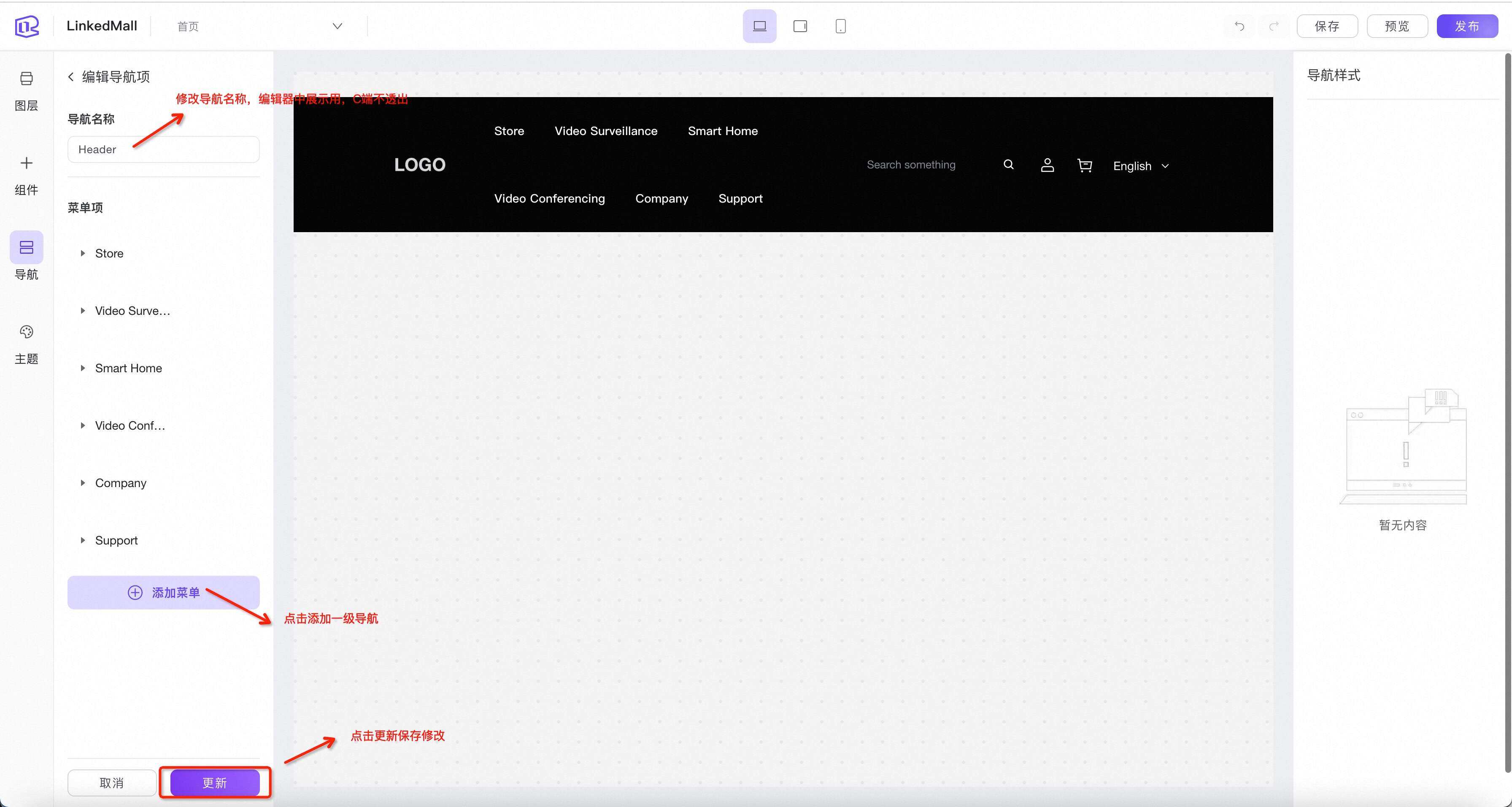
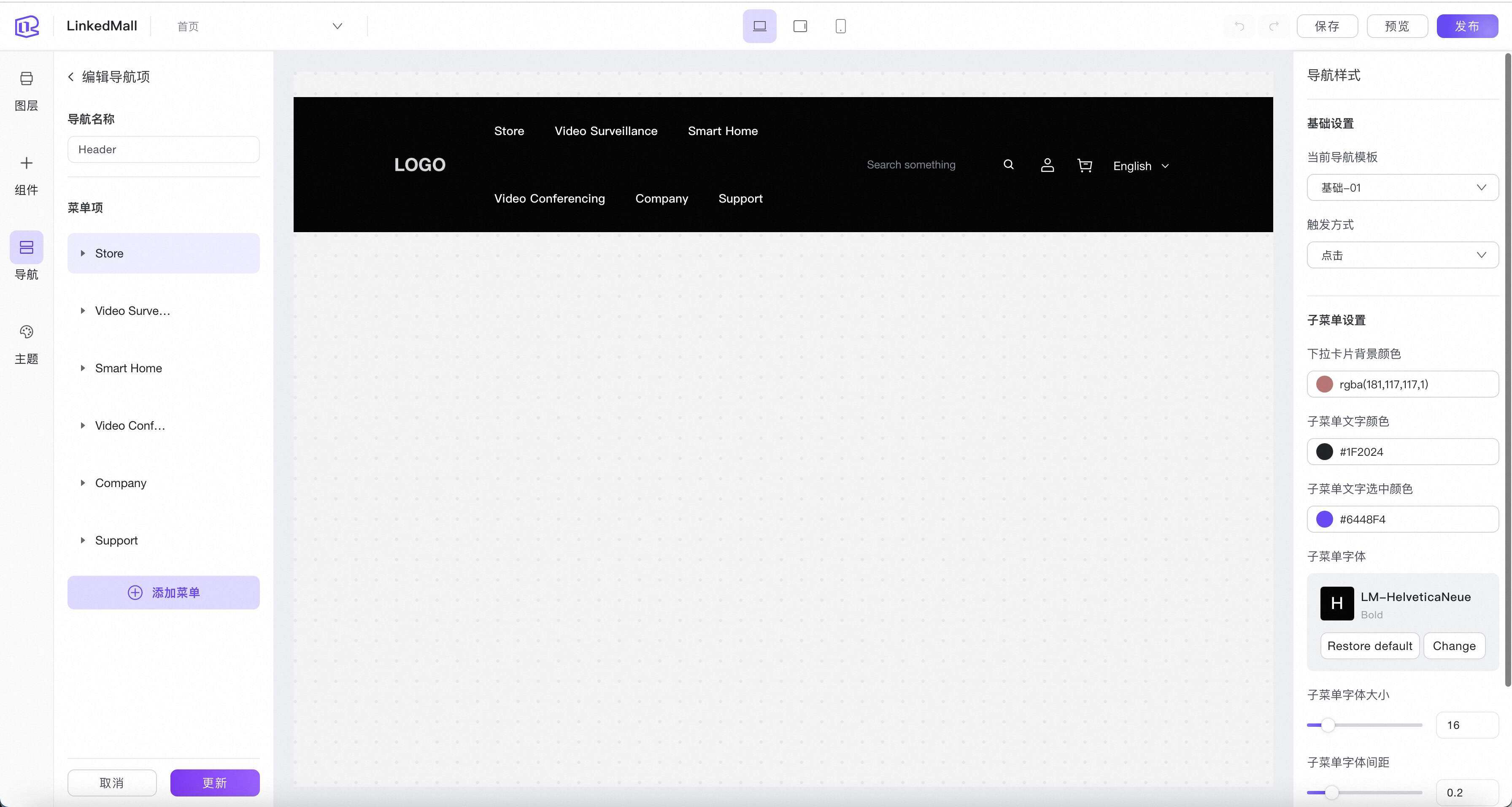
点击页头修改图标,进入页头导航编辑,此时会打开一个新的编辑器浮层。在浮层界面中可进行如下操作:

| 操作项 | 操作说明 | 备注 |
|---|---|---|
| 修改导航名称 | 顶部输入框中操作,仅在编辑器中展示时生效 | |
| 添加菜单 | 添加导航一级菜单 | |
| 更新 | 保存当前配置 | |
| 取消 | 返回导航首页 |
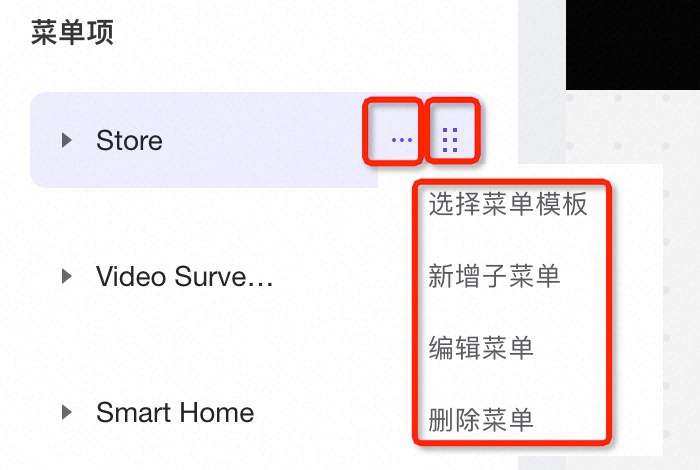
如上,添加完一级导航后,点击一级导航,鼠标 hover 到左侧一级导航列表上,每一项会出现对应操作栏

具体说明:
| 操作项 | 操作说明 | 备注 |
|---|---|---|
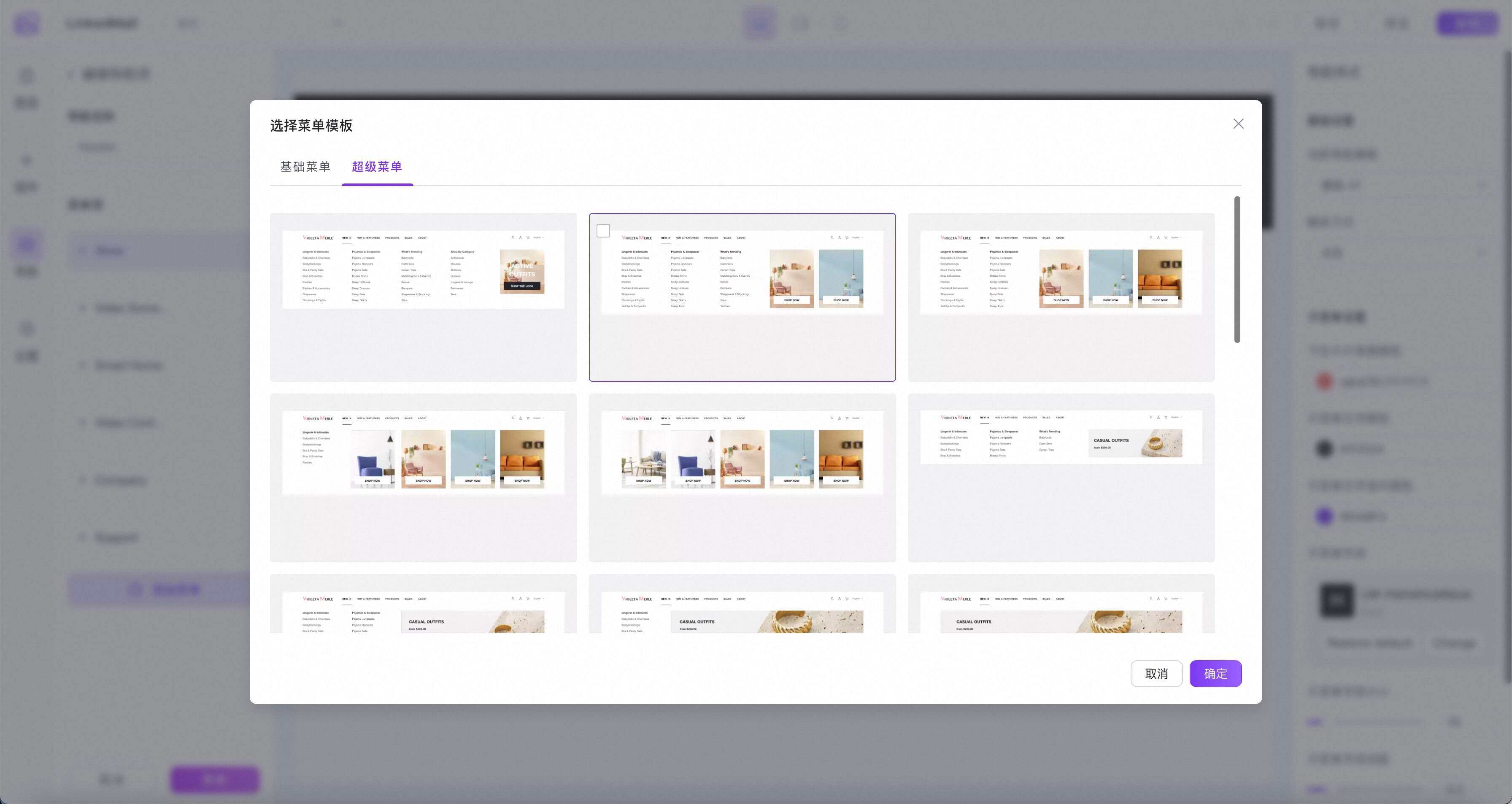
| 选择菜单模板 | 可选择 3 个基础模板与 20 种超级模板 注意切换菜单模板会导致已配置的样式清空 |  |
| 新增子菜单 | 添加下一级子菜单(菜单名称,跳转链接 ,图标,标签),菜单下钻最多三级,超过三级后,新增子菜单的按钮会消失 | |
| 编辑菜单 | 修改菜单的名称(C 端透出),跳转链接 ,图标,标签等 |  |
| 删除菜单 | 删除当前菜单,注意子菜单会一并删除 | |
| 移动菜单 | 竖向 6 个点的 icon 是移动菜单,鼠标移动到 icon 上,按住可上下拖动菜单到其他层级下 |
二级、三级导航的配置与一级导航一致,只是 UI 展示上略有不同。
预览区会出现导航的预览效果,右侧也会出现该一级导航的配置项,如下图:

可针对每一项设置内容。
配置完成后,点击下方更新,即完成设置。
2.3.2 页尾导航(Footer)
页尾导航配置同页头配置,此处不再赘述。
页尾导航配置比较简单,所以配置时右侧不会有所见即所得的效果,需要更新后到画布中查看。
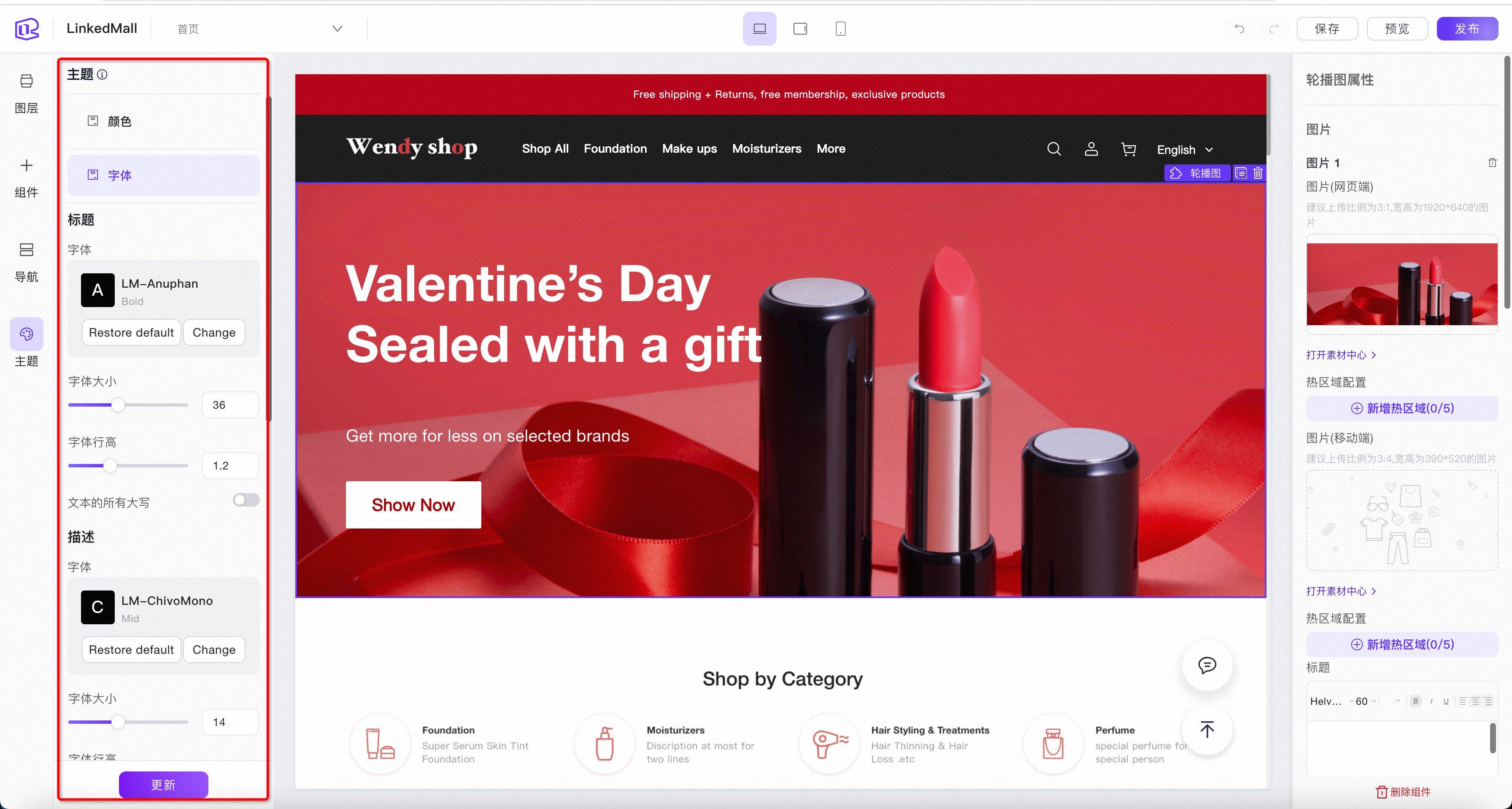
2.4 主题
通过主题设置 tab,可以批量修改网站基本元素的样式,目前支持修改的项目有:
| 项目 | 说明 | 备注 |
|---|---|---|
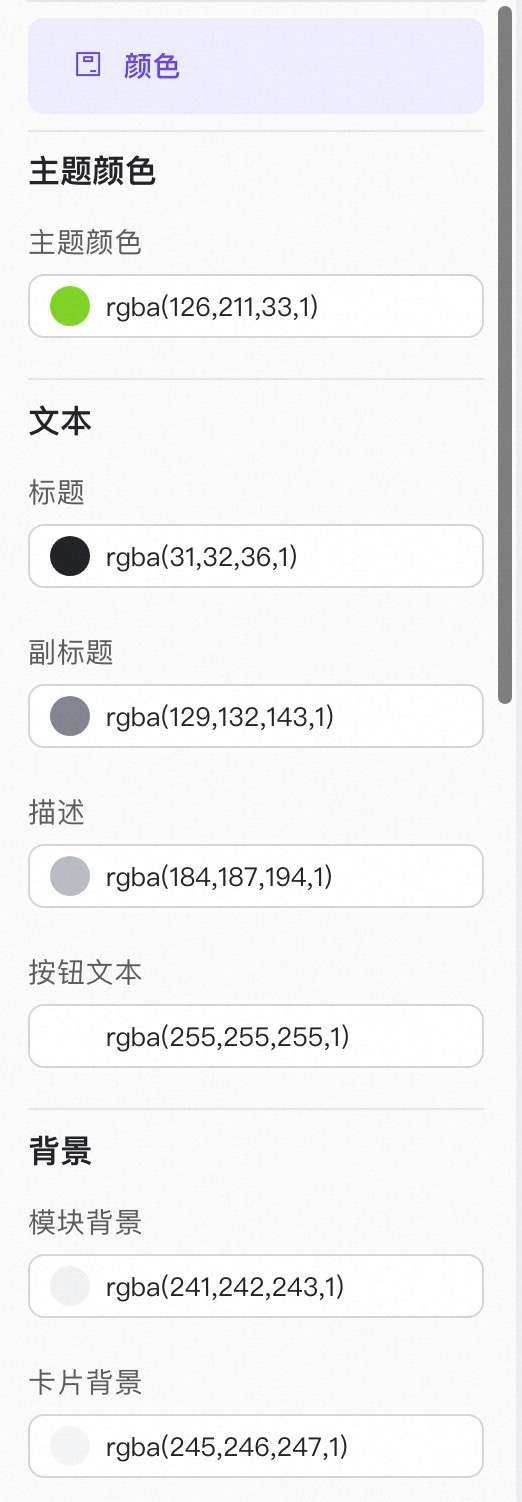
| 颜色 | 可对品牌色,文本,背景,按钮,标签等做统一配置 |  |
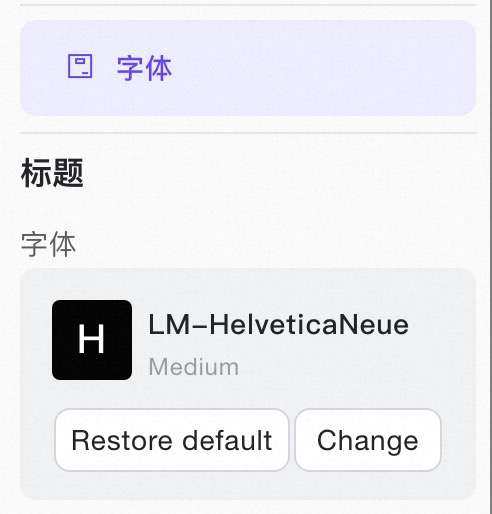
| 字体 | 批量修改组件标题、组件描述、页头导航栏的字体、字号、间距、行高等 内置字体参见文档 |  |
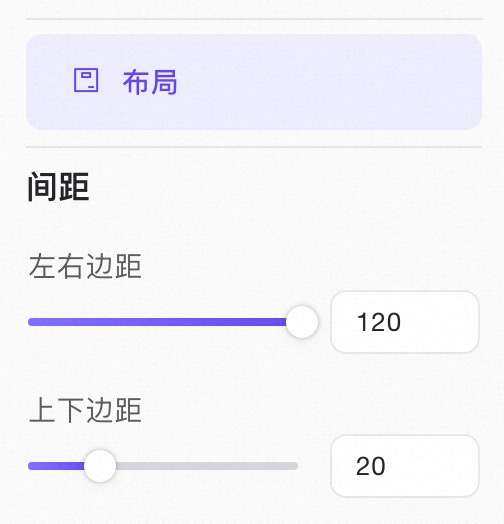
| 布局 | 批量修改组件的左右、上下间距 |  |
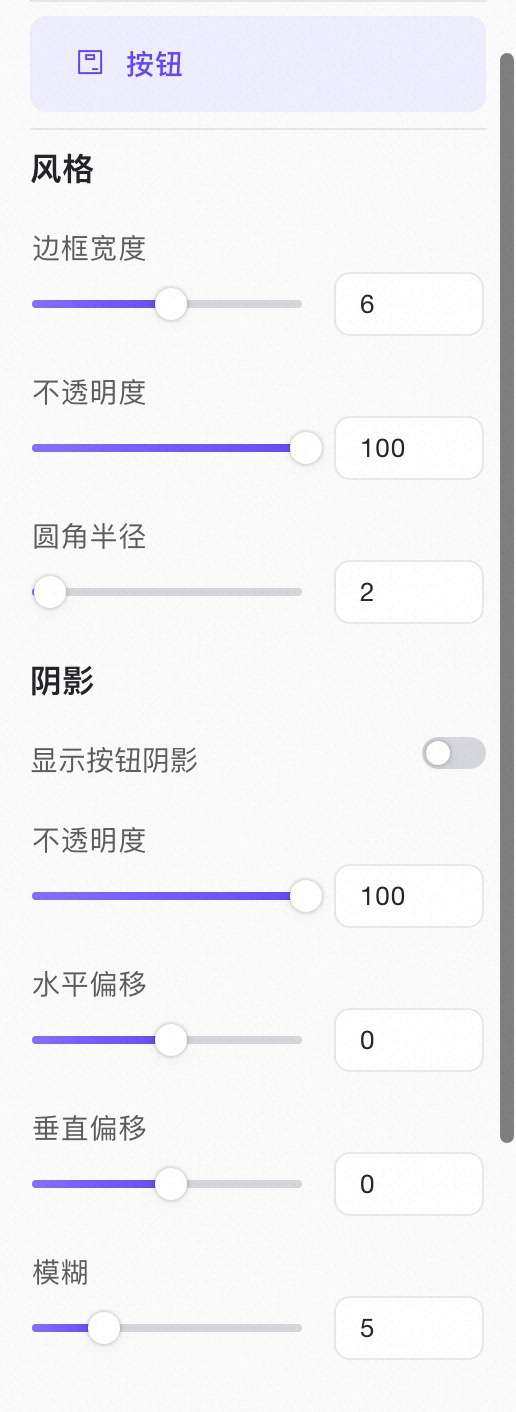
| 按钮 | 批量修改有按钮的组件中,按钮的边框宽度、不透明度、圆角半径、阴影 |  |
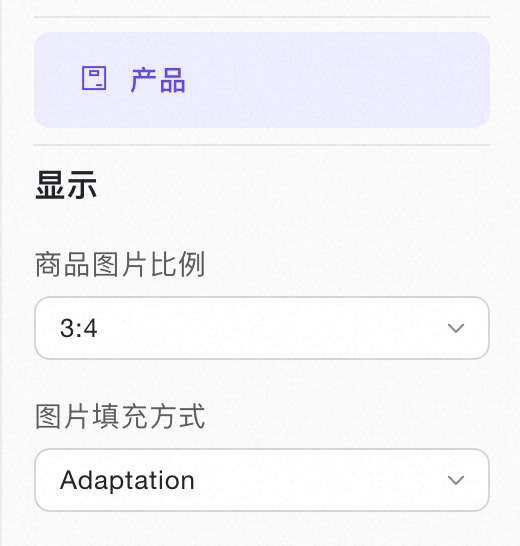
| 产品 | 批量修改商品组件的图片显示比例、图片填充方式 |  |
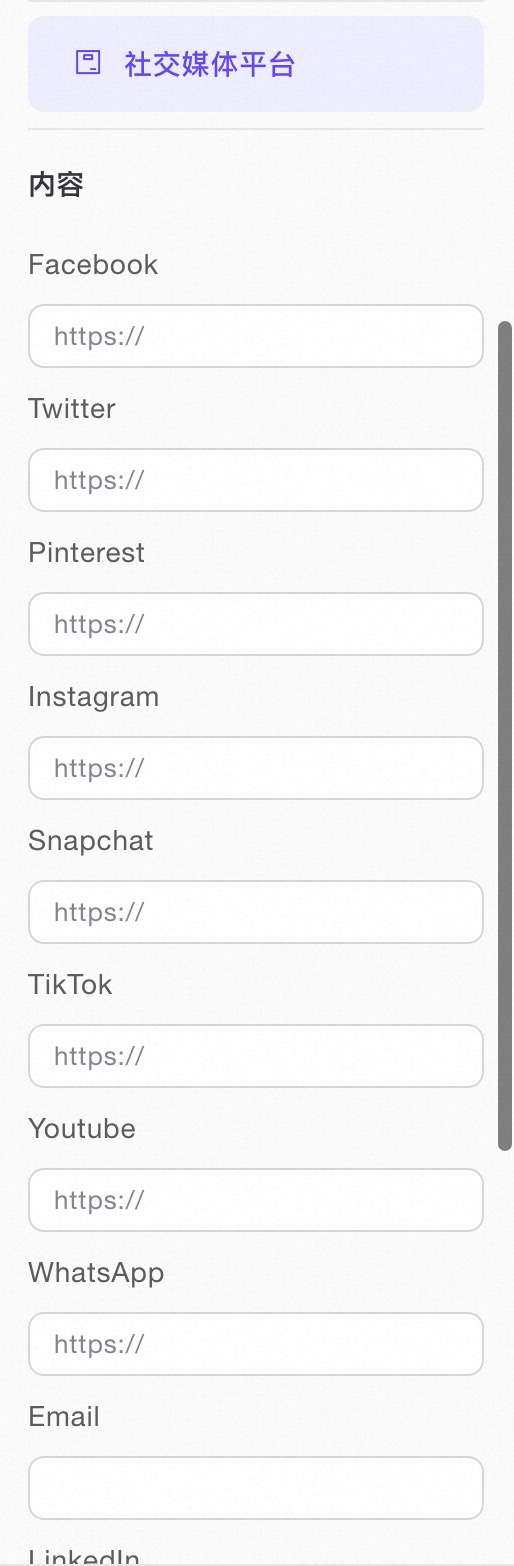
| 社交媒体平台 | 批量修改透出社媒属性的组件(公告栏,页尾等)的社媒链接 |  |
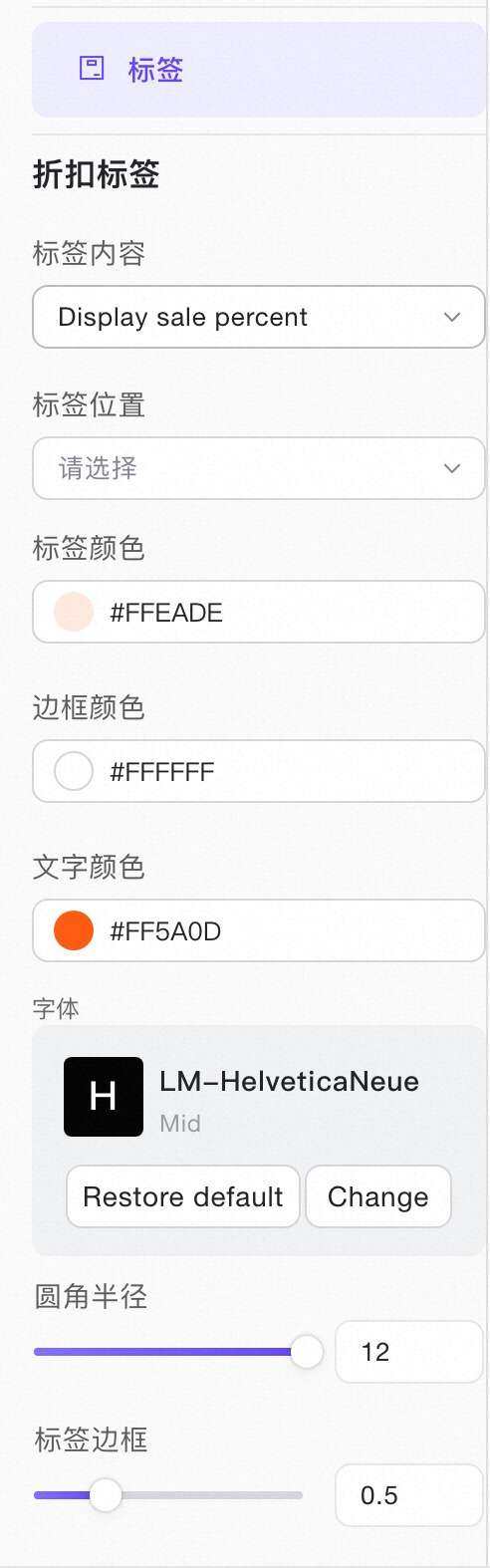
| 标签 | 批量修改折扣标签的样式 |  |
| 自定义 CSS | 对 css 内容做手动配置 |  |
- 1、如无 css 经验,需咨询技术支持修改,避免改错,引起 C 端样式异常
- 2、避免全局样式,比如* { display: none; },样式尽量圈定 css 作用域到指定的组件中
- 3、在平台升级的过程中,自定义 CSS 可能因为组件结构的变化而失效,所以更建议通过主题配置,而非自定义 CSS 的方式去定义网站样式,如果使用了自定义 CSS,需要您在每次发布后自行 check 样式是否生效。

预览区
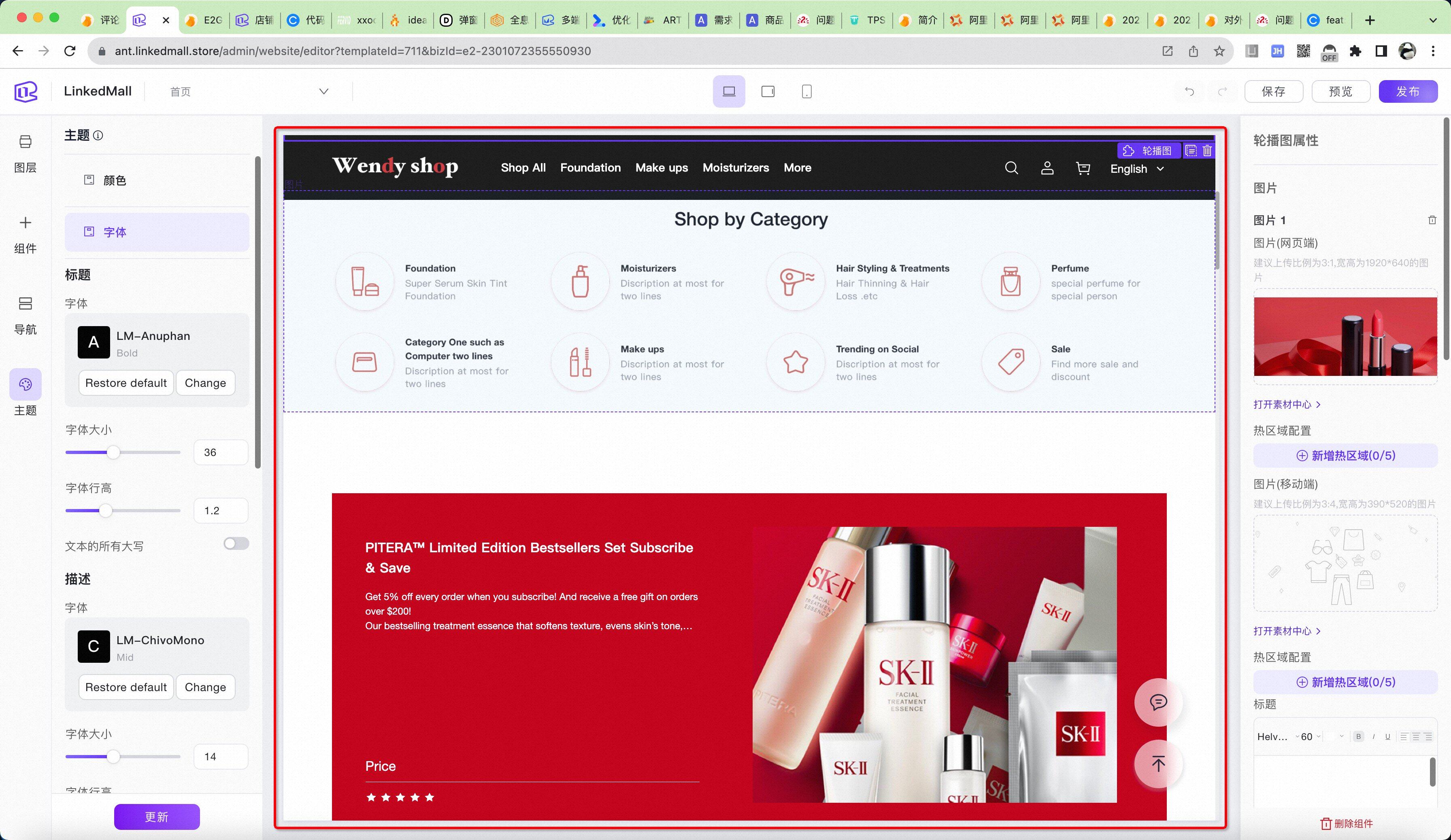
预览区又叫画布,位于编辑器中间,主要用于渲染配置的效果,呈现所见即所得的内容。

预览区操作如下:
| 操作项 | 操作说明 | 备注 |
|---|---|---|
| 排序 | 鼠标左键按住拖动组件,可上下调整位置 | |
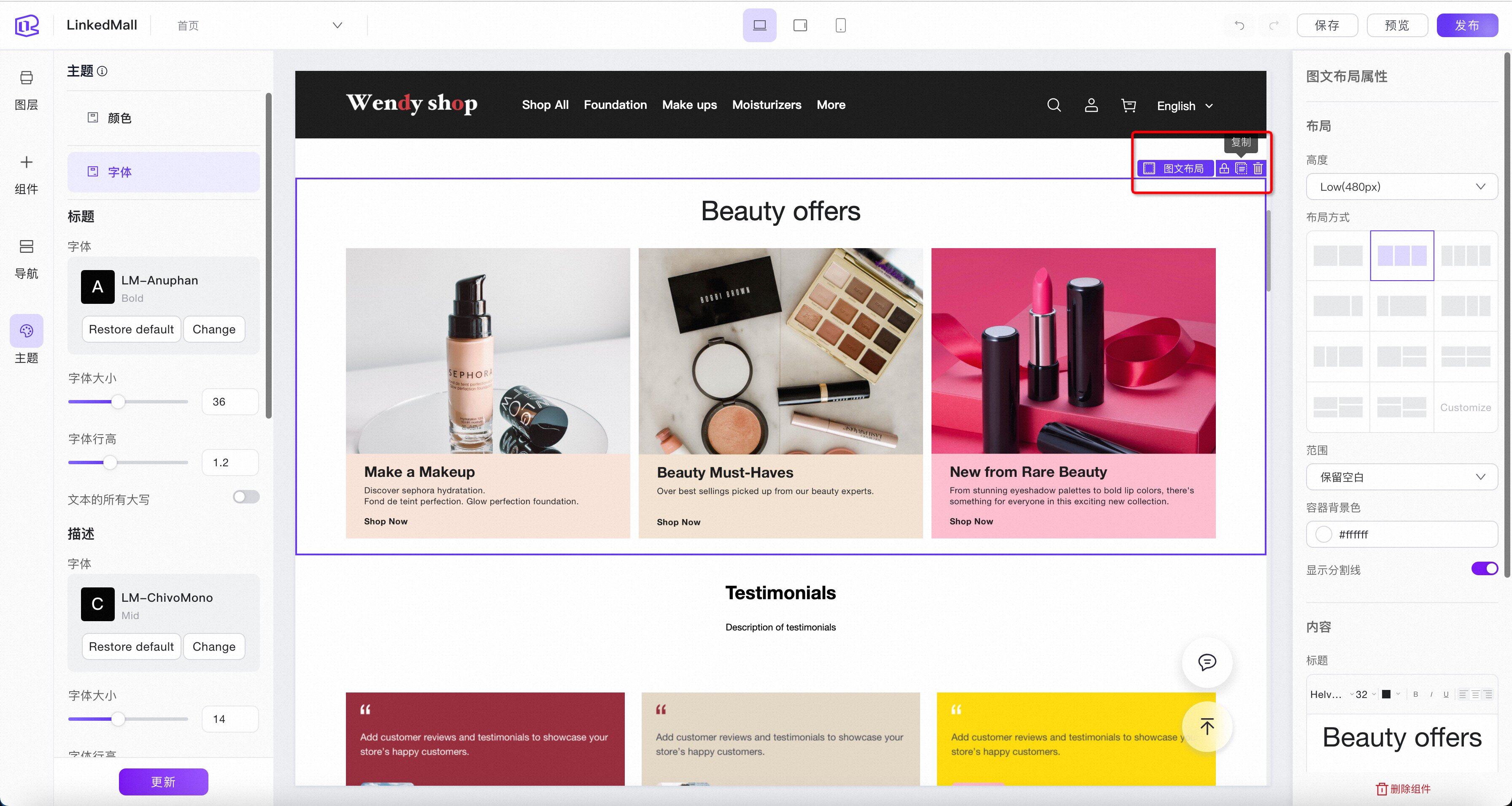
| 复制 | 复制当前组件,插入到当前组件下方,并选中 |  |
| 删除 | 删除当前选中的组件 | |
| 选择层级 | 如果当前组件是复合组件,可鼠标 hover 至组件操作栏上的组件名上,通过下拉菜单快速切换层级 |
部分组件在预览区不存在操作栏,即不可复制,移动,删除
配置区
配置区位于编辑器右侧,当预览区点击了某一个组件后,右侧配置区会出现该组件的对应配置,修改配置项后,预览区的组件会出现实时变化。
注意:预览区效果仅做模拟,并非完全所见即所得,部分效果需要在点击预览后,在真实环境下查看。每个组件的配置说明请移步
注意事项
- 1、切换模板应用主题后,店铺编辑器——导航设置中的跳转链接设置会失效,需要重新选择。
- 2、在进行店铺装修之前,建议优先进行以下任务,避免部分组件显示效果不佳/预览功能问题
- 1、创建商品、商品分类
- 2、交易链路前置设置完成
Q&A
- Q: 使用主题后,配置生效的顺序是怎样的呢,比如某个组件的颜色,可通过 token 修改,也可通过组件右侧配置,同时设置哪个生效呢?
- A: 颜色生效顺序:组件右侧配置的颜色 > 主题色 > 默认颜色