3D 模型组件
使用场景
3D 模型组件能够以逼真的方式呈现产品、场景和环境,帮助用户更好地理解产品。与视频组件相比,3D 模型组件有更强的交互性,通过与 3D 模型进行交互,用户可以自由旋转、缩放和探索模型,增强了用户的参与感和沉浸感,也提升网站的新颖度。
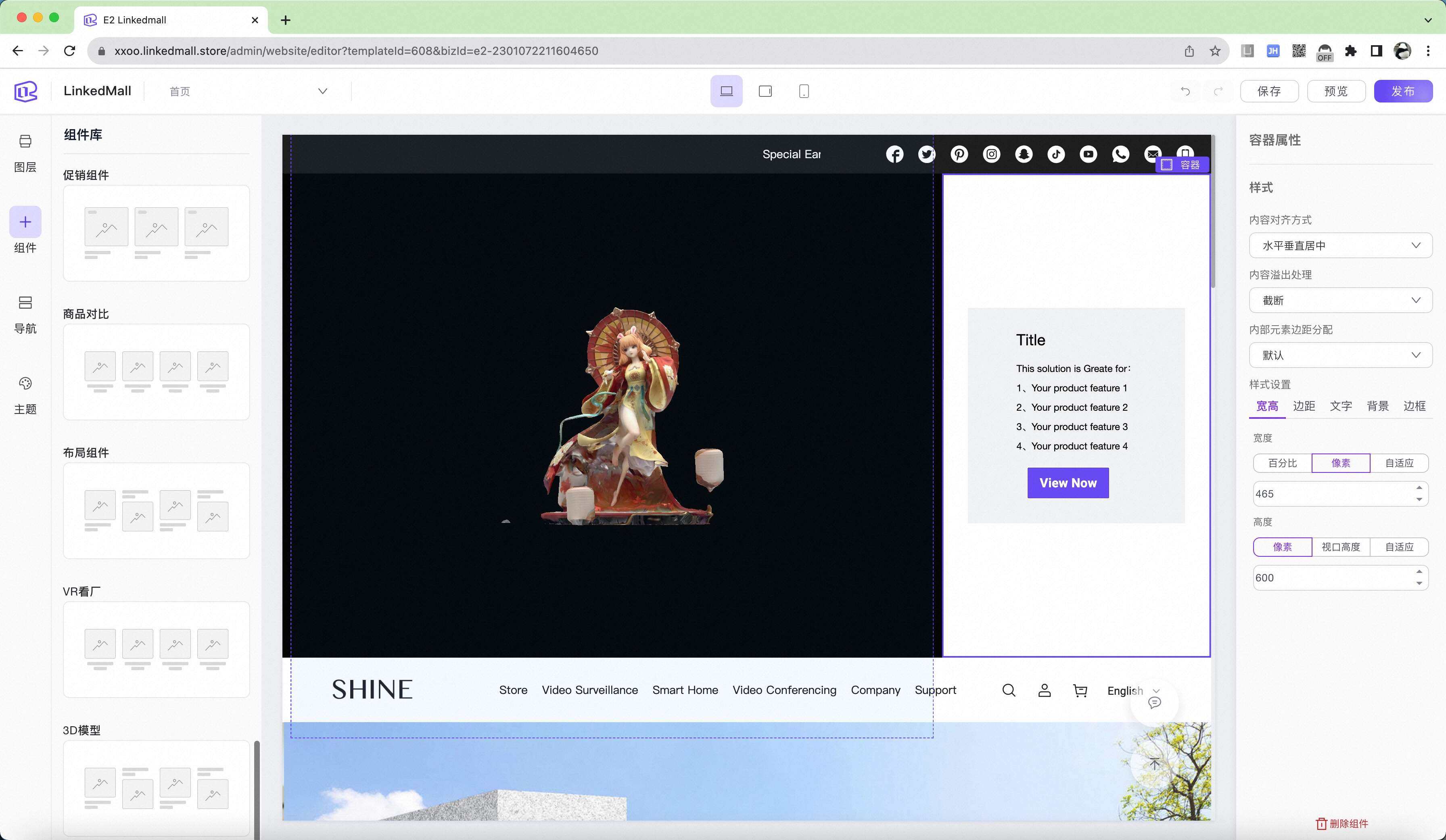
组件视图

组件使用
1、从组件树中找到【3D 模型】,按住鼠标拖入到画布,即向页面中添加了一个 3D 模型组件。
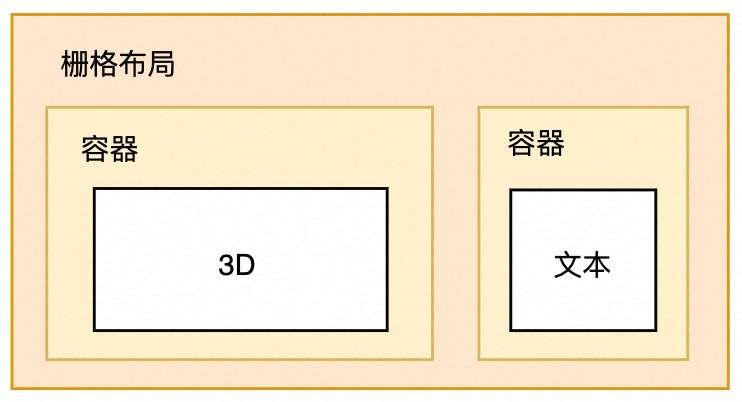
2、注意:3D 模型组件是一个复合组件,当拖入到画布后,实际上加载了如下 5 个组件:

通过鼠标点选不同的组件,可针对每个子组件做细节调整;
配置说明
当选中 3D 模型的子组件后,可以对其做细化配置:
1、内容
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 模型文件 | 3D 模型文件本身,支持 glb/obj 两种格式 | |
| 兜底图片 | 当用户设备不支持模型渲染时,兜底显示图片 |
2、镜头设置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 镜头距离模型距离 | 数值越大,模型显示越小 | |
| 镜头 x 轴偏移位置 | 控制模型在 X 轴上旋转的角度 | |
| 镜头 Y 轴偏移位置 | 控制模型在 Y 轴上旋转的角度 | |
| 镜头 Z 轴偏移位置 | 控制模型在 Z 轴上旋转的角度 |
3、材质与灯光
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 灯光强度 | 控制模型的亮度 |
其他子组件配置可参考对应文档:
注意事项
- 1、3D 模型组件对性能有一定损耗,尽量不要在一个页面内拖入 2 个及以上的 3D 模型组件。
FAQ
1、模型文件从哪里获取
- 需要在素材管理上传 glb/obj 格式的 3D 模型文件,然后选择这个模型即可;
- 如果手上没有模型文件,目前有如下两个办法:
- 1、联系客服,邮寄样品,由技术团队协助生成模型,用户自行承担往返邮费;
- 2、近期平台也会发布视频生成模型的功能,可大大降低模型生产费用,用户可以在后台上传视频后,自动生成模型;