轮播容器组件
使用场景
轮播容器组件适用于需要展示多个图片或者内容,并希望通过自动或者手动切换的方式吸引用户注意力的场景。
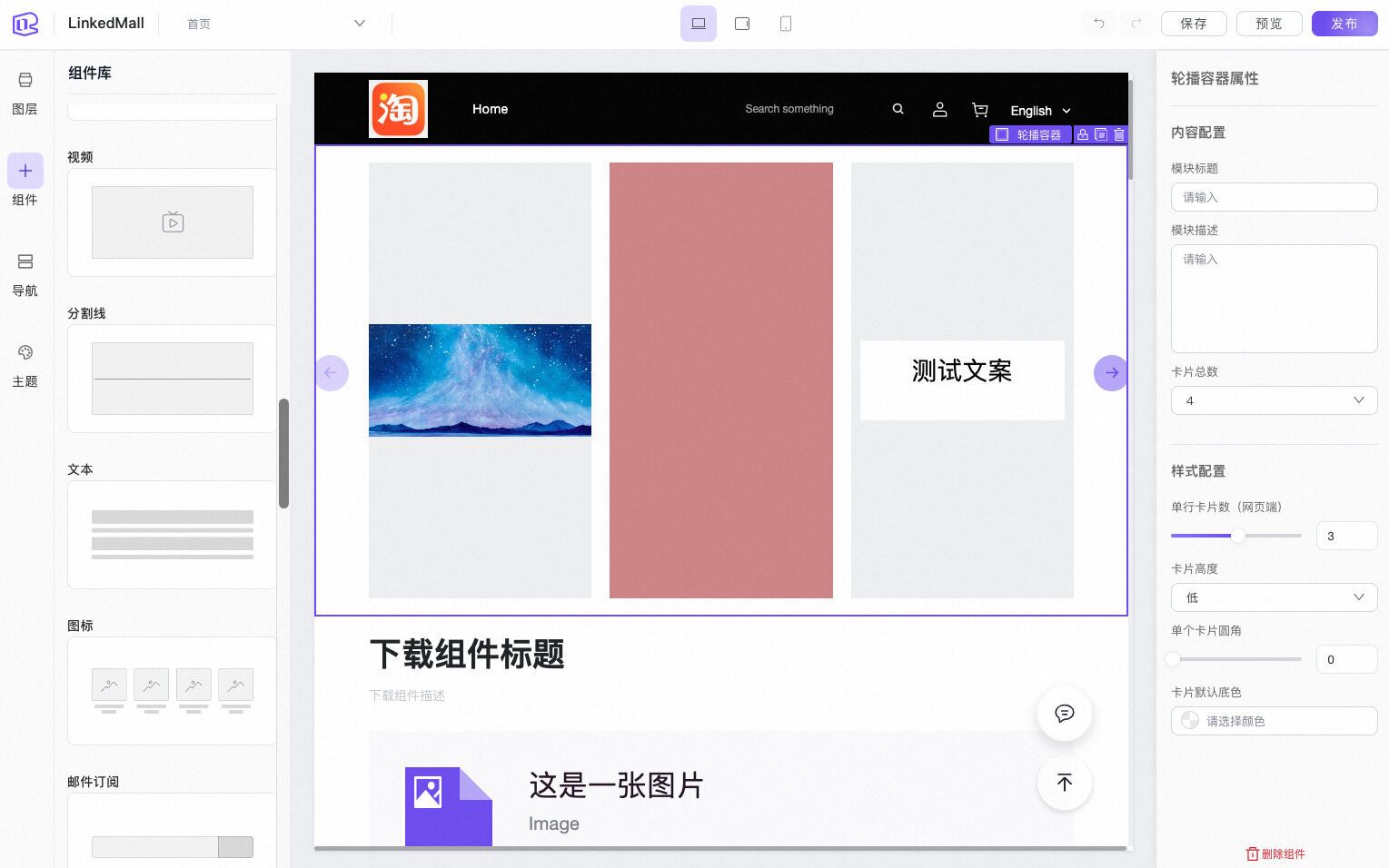
组件视图

组件使用
1、从组件树中找到【轮播容器】,按住鼠标拖入到画布,即向页面中添加了一个 轮播容器组件。
配置说明
当选中 轮播容器组件后,可以对其做细化配置:
1、内容配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 模块标题 | 轮播容器组件的标题 | |
| 模块描述 | 轮播容器组件的描述 | |
| 卡片总数 | 轮播容器组件中卡片的数量,范围 1 ~ 10,默认 4 个。 |
2、样式配置
| 属性名 | 属性说明 | 备注 |
|---|---|---|
| 单行卡片数 | 范围 2 ~ 4,默认值 4。 | 仅在网页端生效,移动端默认一屏展示 1 个卡片 |
| 卡片高度 | 低,中,高 | |
| 单个卡片圆角 | 范围 0 ~ 80,默认值 0 | 卡片实际由一个个容器组件构成,该属性针对设置圆角的容器不生效。(优先级比容器低) |
| 卡片默认底色 | 默认值#EEEFF0 | 与卡片圆角同理。 |
注意事项
轮播容器组件为复合组件,每个卡片都为容器组件,用户可以自行往其中拖入其他组件。
具体配置可参考对应文档:容器组件。